- Code button xem thêm trong mô tả bài viết nukeviet
- Hướng dẫn khắc phục lỗi không kết nối được cơ sở dữ liệu trong NukeViet
- Hướng dẫn bỏ index.php trong url trên website nukeviet
- Hướng dẫn tạo nút menu mobile trượt ngang trái sang phải trên giao diện di động nukeviet
- Hướng dẫn đăng nhập bằng facebook google nukeviet
Hướng dẫn thêm thẻ active cho menu
Thêm đoạn code dưới đây vào <script></script> ở thư mục /themes/tên theme đang sử dụng/modules/menu/global.bootstrap.tpl
$(document).ready(function(){
$('li a.active').removeClass('active');
$(' li a').filter(function(){
return this.href.split('/')[3] + '/'==location.href.split('/')[3] + '/'}).addClass('active')
$('ul li a').click(function(){
$('li a.active').removeClass('active');
$(this).addClass('active');
});
});
Thêm 1 class=”active” ở thẻ li a home
<li>
<a class="active" title="{LANG.Home}" href="{THEME_SITE_HREF}">{LANG.Home}</a>
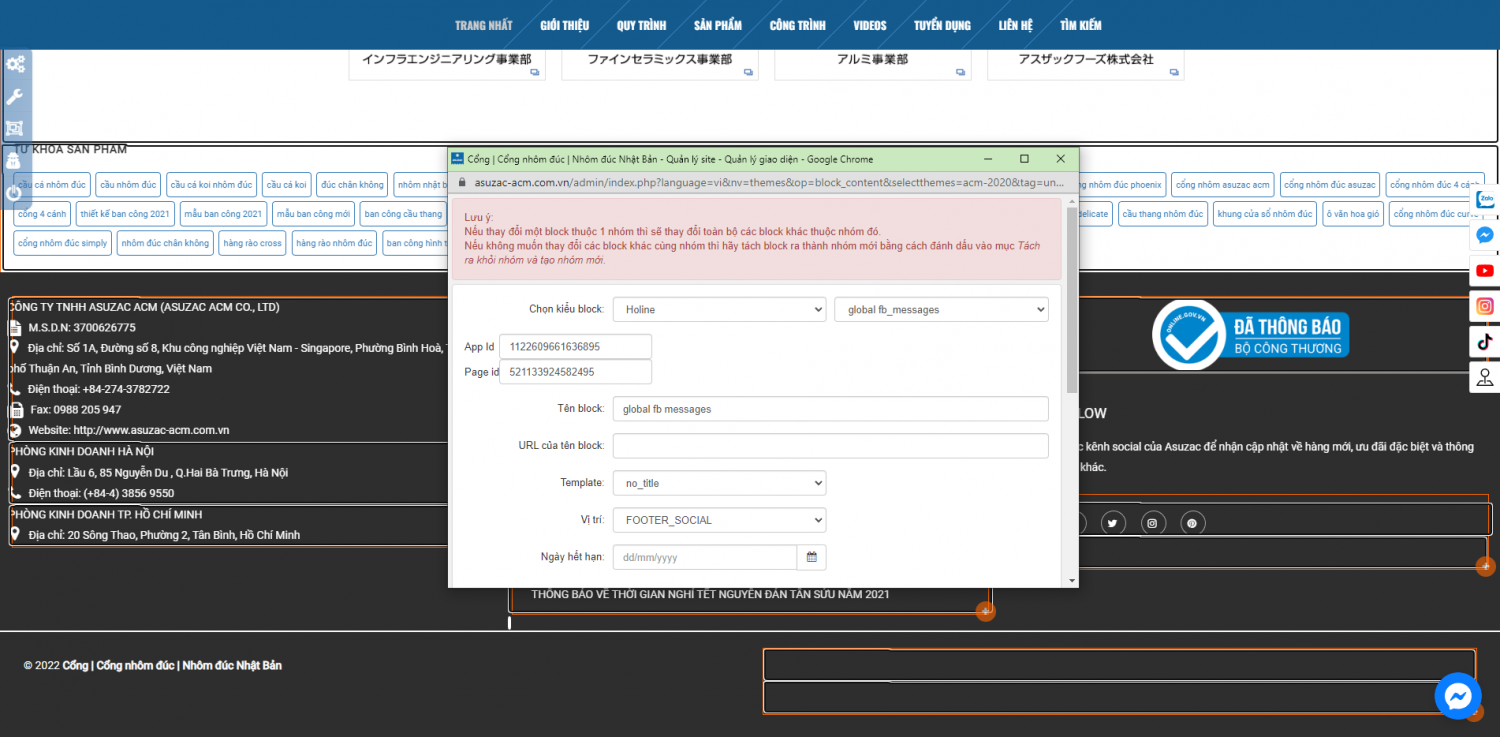
</li>Xem Thêm : Hướng dẫn tạo app id Facebook trong block facebook message nukeviet
Dưới đây là toàn bộ code global.bootstrap.tpl (Lưu ý: code đã được chỉnh sửa để phù hợp với giao diện)
<!-- BEGIN: submenu -->
<li>
<a href="{SUBMENU.link}" title="{SUBMENU.note}"{SUBMENU.target}>
{SUBMENU.title_trim}</a>
</li>
<!-- END: submenu -->
<!-- BEGIN: main -->
<ul class="main-menu list-style">
<li>
<a class="active" title="{LANG.Home}" href="{THEME_SITE_HREF}">{LANG.Home}</a>
</li>
<!-- BEGIN: top_menu -->
<li <!-- BEGIN: has_class -->class="has-children"<!-- END: has_class -->>
<a href="{TOP_MENU.link}" title="{TOP_MENU.note}">
<!-- BEGIN: icon --> <img src="{TOP_MENU.icon}" alt="{TOP_MENU.note}" /> <!-- END: icon -->{TOP_MENU.title_trim}</a>
<ul <!-- BEGIN: has_sub --> class="sub-menu list-style"<!-- END: has_sub -->>
<!-- BEGIN: sub --> {SUB} <!-- END: sub -->
</ul>
</li>
<!-- END: top_menu -->
</ul>
<script>
$(document).ready(function(){
$('li a.active').removeClass('active');
$(' li a').filter(function(){
return this.href.split('/')[3] + '/'==location.href.split('/')[3] + '/'}).addClass('active')
$('ul li a').click(function(){
$('li a.active').removeClass('active');
$(this).addClass('active');
});
});
</script>
<!-- END: main -->Mong bài viết giúp ích được các bạn phần nào trong thiết kế Web. Hãy nhấn nút Like và chia sẽ để mọi người cùng học hỏi kiến thức mới nhé. Cảm ơn các bạn đã quan tâm VNCODE.
Nguồn: https://vncode.info
Danh mục: Nukeviet