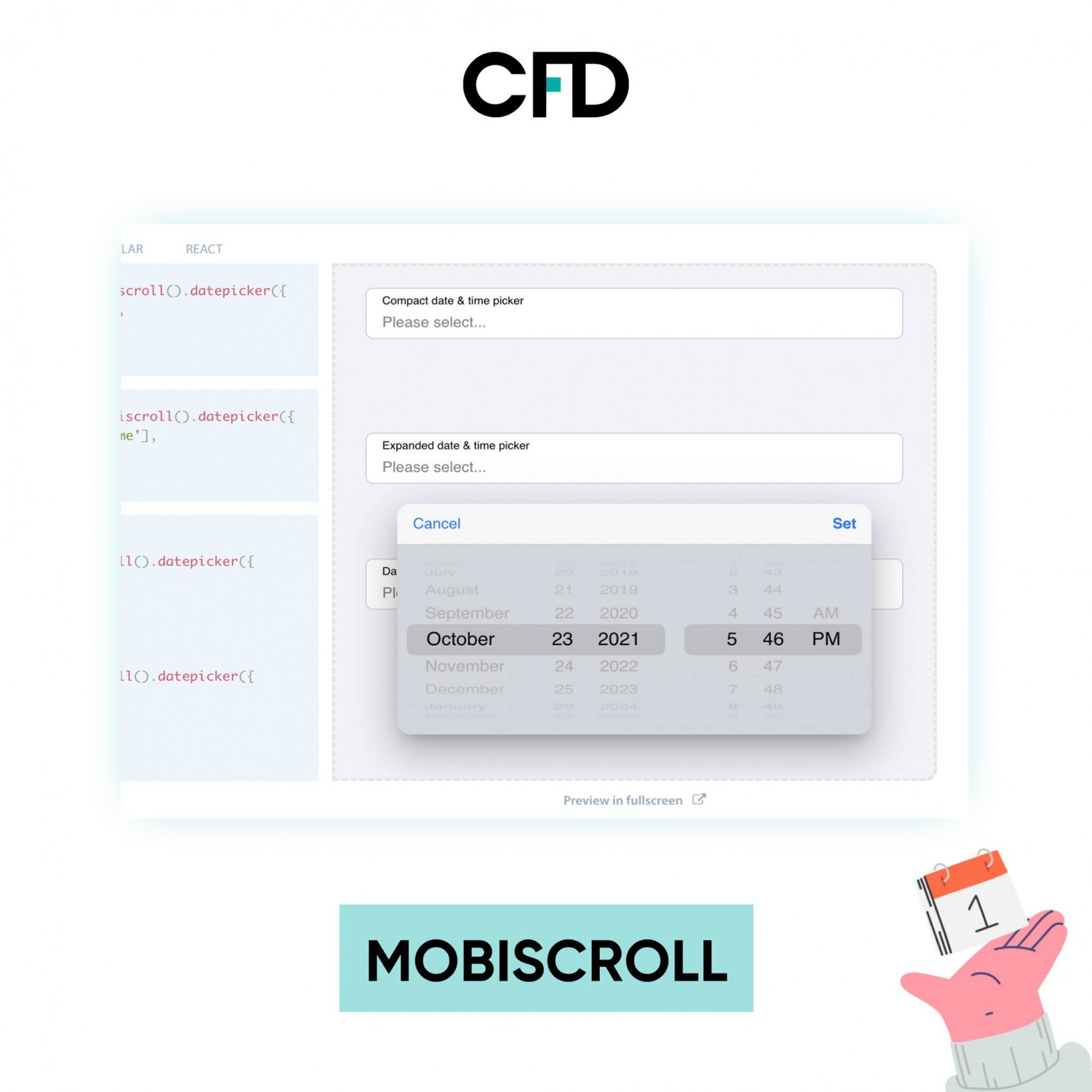
1. MOBISCROLL
Thư viện này đã quá nổi tiếng với giao diện đẹp theo style iOS, đa dạng, có nhiều lựa chọn cho user. Thêm vào đó, thư viện còn hỗ trợ cả trên nền tảng AngularJS và ReactJs.
Link tham khảo https://demo.mobiscroll.com/jquery/datetime/date-time-picker#
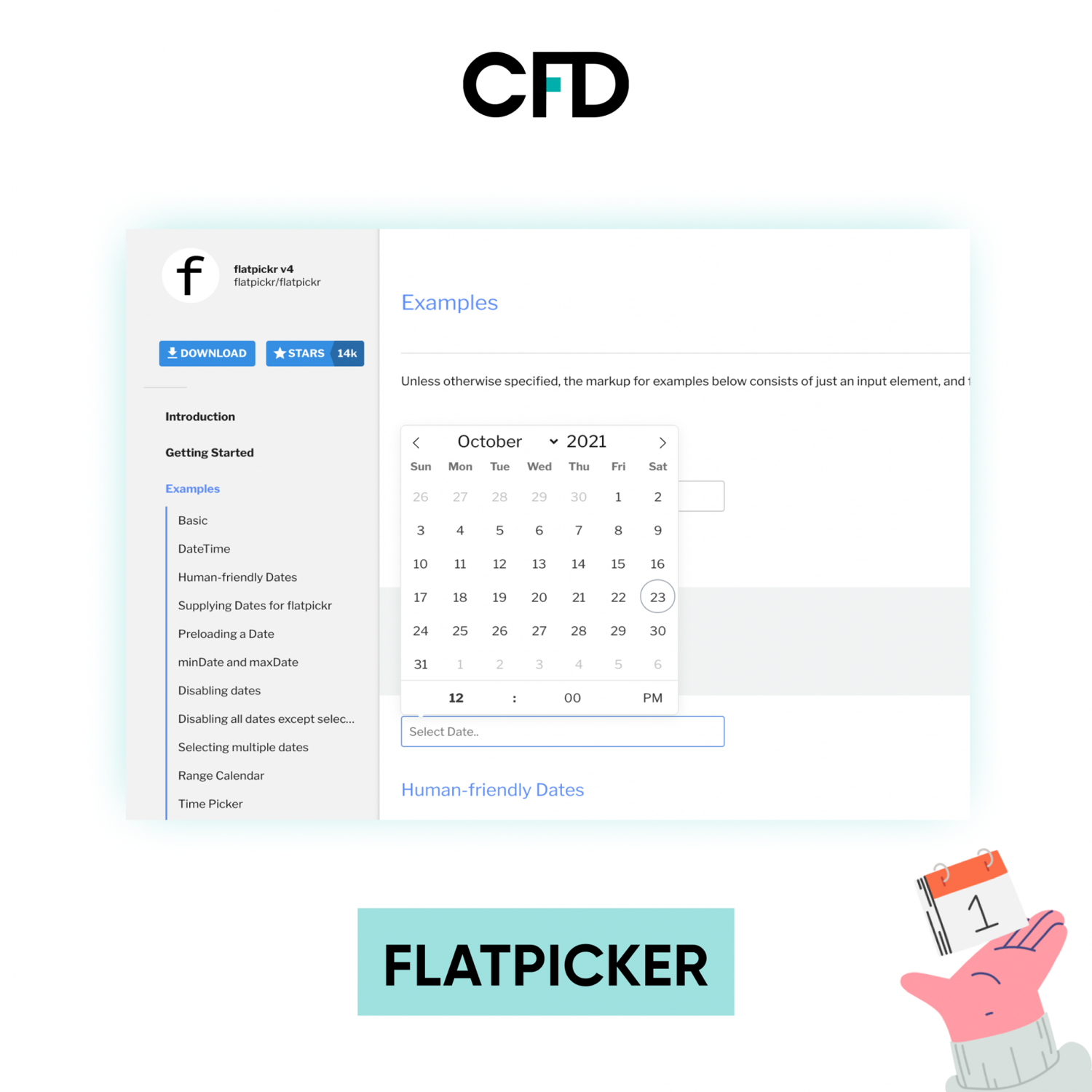
2. FLATPICKER
flatpickr là 1 thư viện datetimepicker khá nhẹ nhưng cũng rất mạnh.
Link tham khảo: https://flatpickr.js.org/
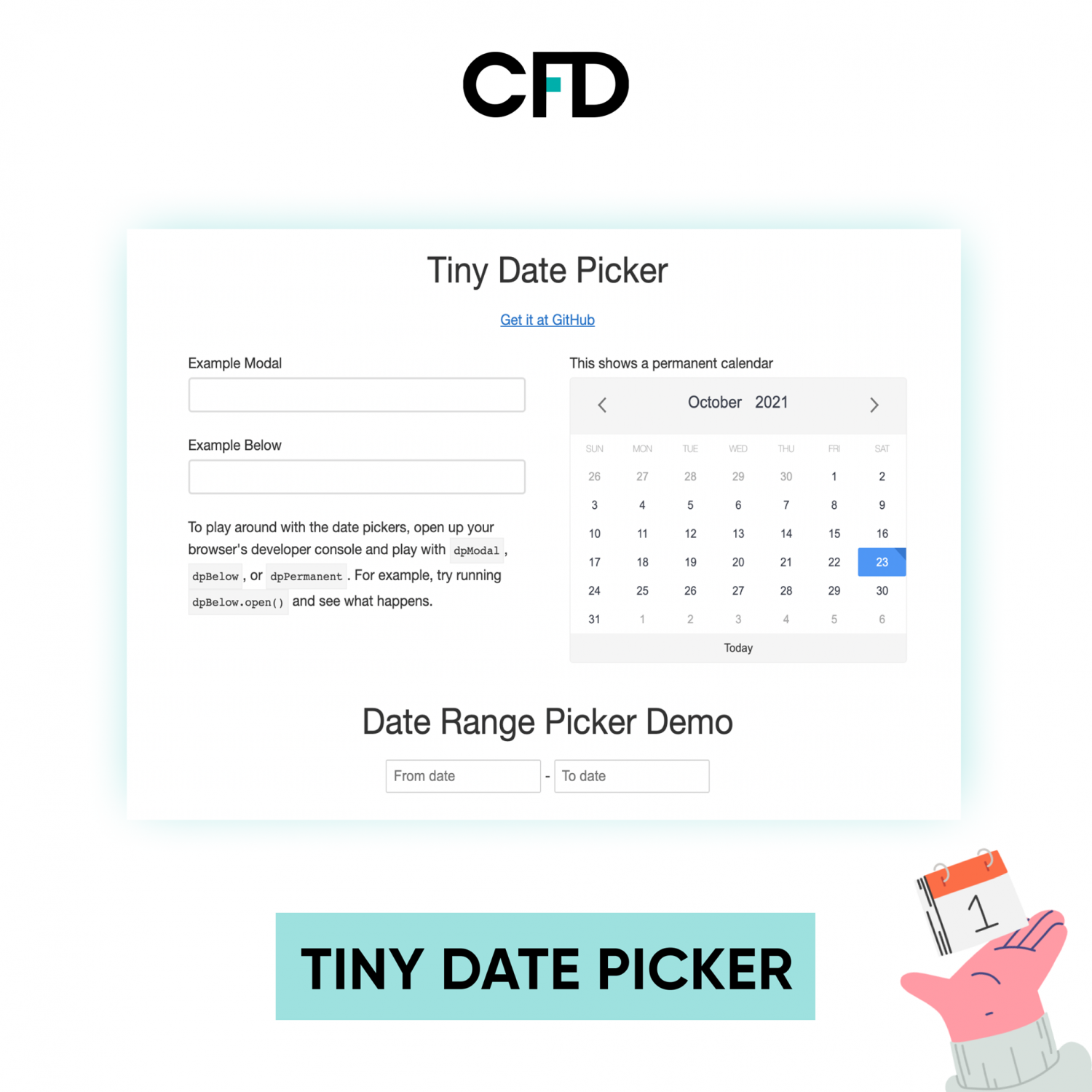
3. TINY DATE PICKER
Đây cũng là 1 thư viện datetimepiker khá nhẹ và độc lập.
Link tham khảo: https://github.com/chrisdavies/tiny-date-picker

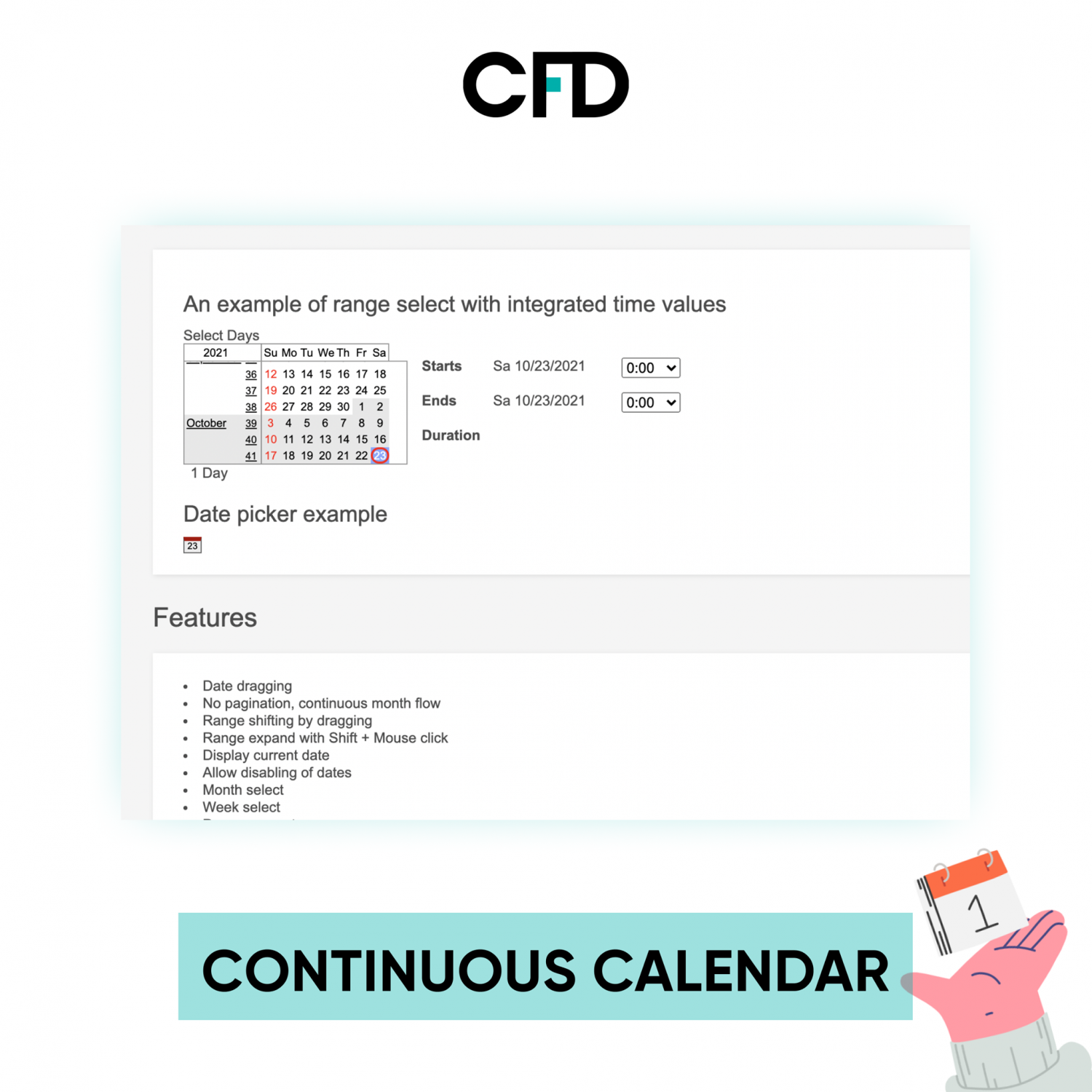
4 CONTINUOUS CALENDAR
Đây là 1 thư viện khá đặc biệt, cho phép user có thể lựa chọn ngày tháng bằng cách scoll để show các tháng khác trong năm thay vì phân trang như các thư viện khác.
Link tham khảo: https://github.com/continuouscalendar/jquery-continuous-calendar
Xem Thêm : Theme giới thiệu nhà hàng miễn phí – nukeviet

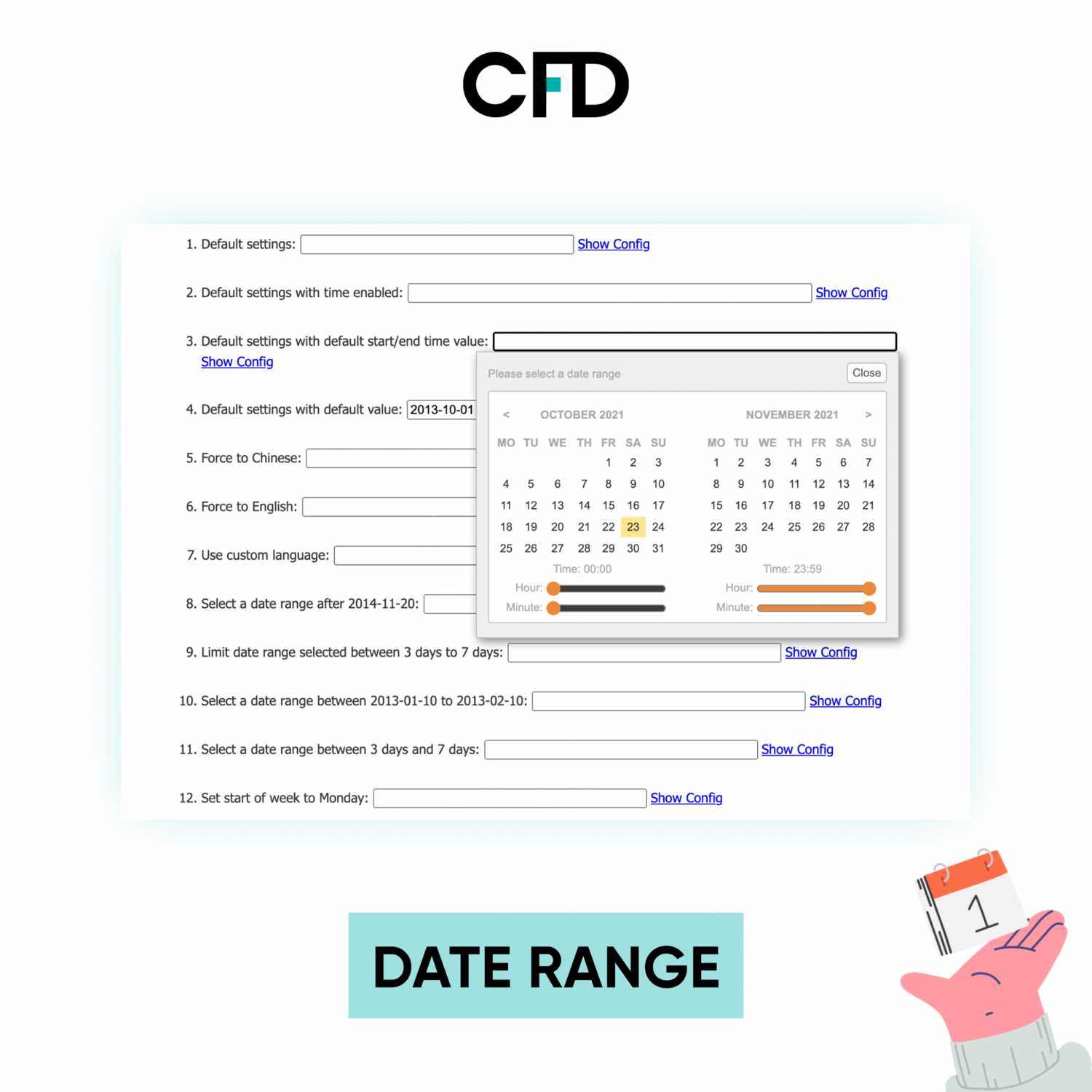
5. DATE RANGE
Thư viện này cũng khá quen thuộc, cho phép người dùng lựa chọn 1 khoảng thời gian nhất định.
Link tham khảo: https://github.com/longbill/jquery-date-range-picker

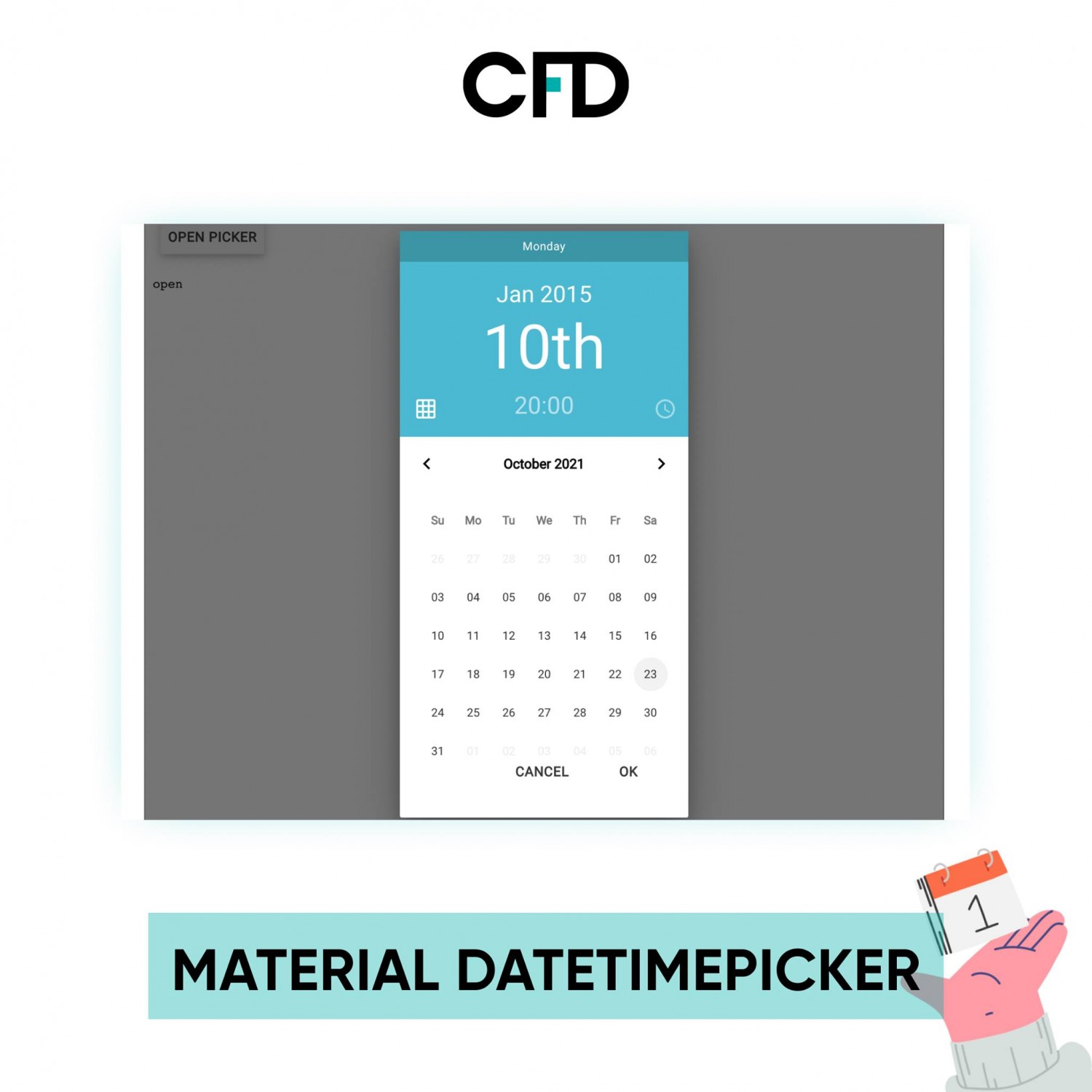
6. MATERIAL DATETIMEPICKER
Cái thư viện này cũng khá quen với các developer rồi. Giao diện đẹp, bắt mắt, dễ dàng sử dụng. Và có thể cài đặt plugin như một module trong ES6.
Link tham khảo: https://ripjar.github.io/material-datetime-picker/

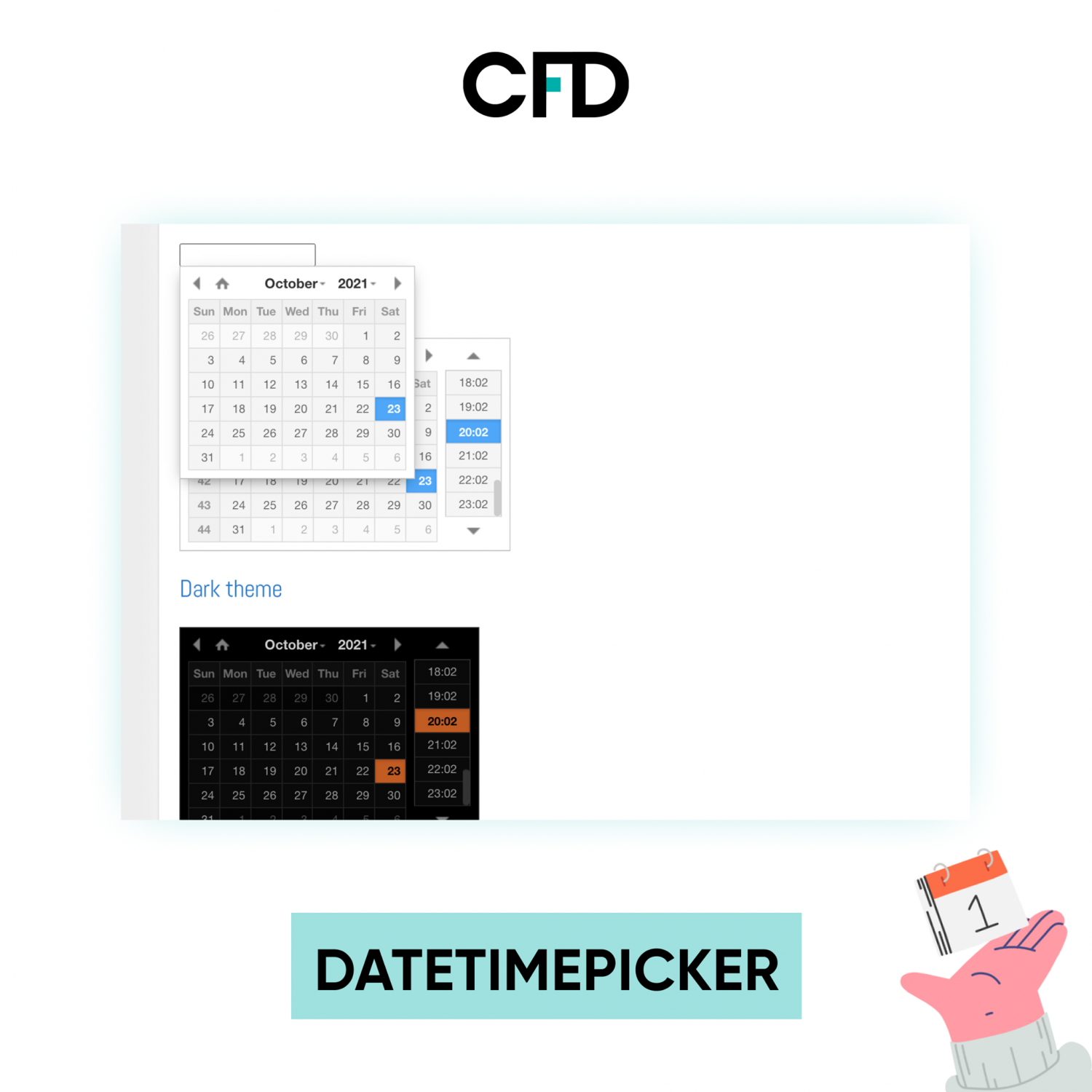
7. DATETIMEPICKER
Thư viện này dễ dàng cho phép người dùng lựa chọn ngày tháng, thời gian để thêm vào form của mình. Việc customize options cũng rất đơn giản.
Link tham khảo: https://xdsoft.net/jqplugins/datetimepicker/
Xem Thêm : Sử dụng thư viện validation javacript form

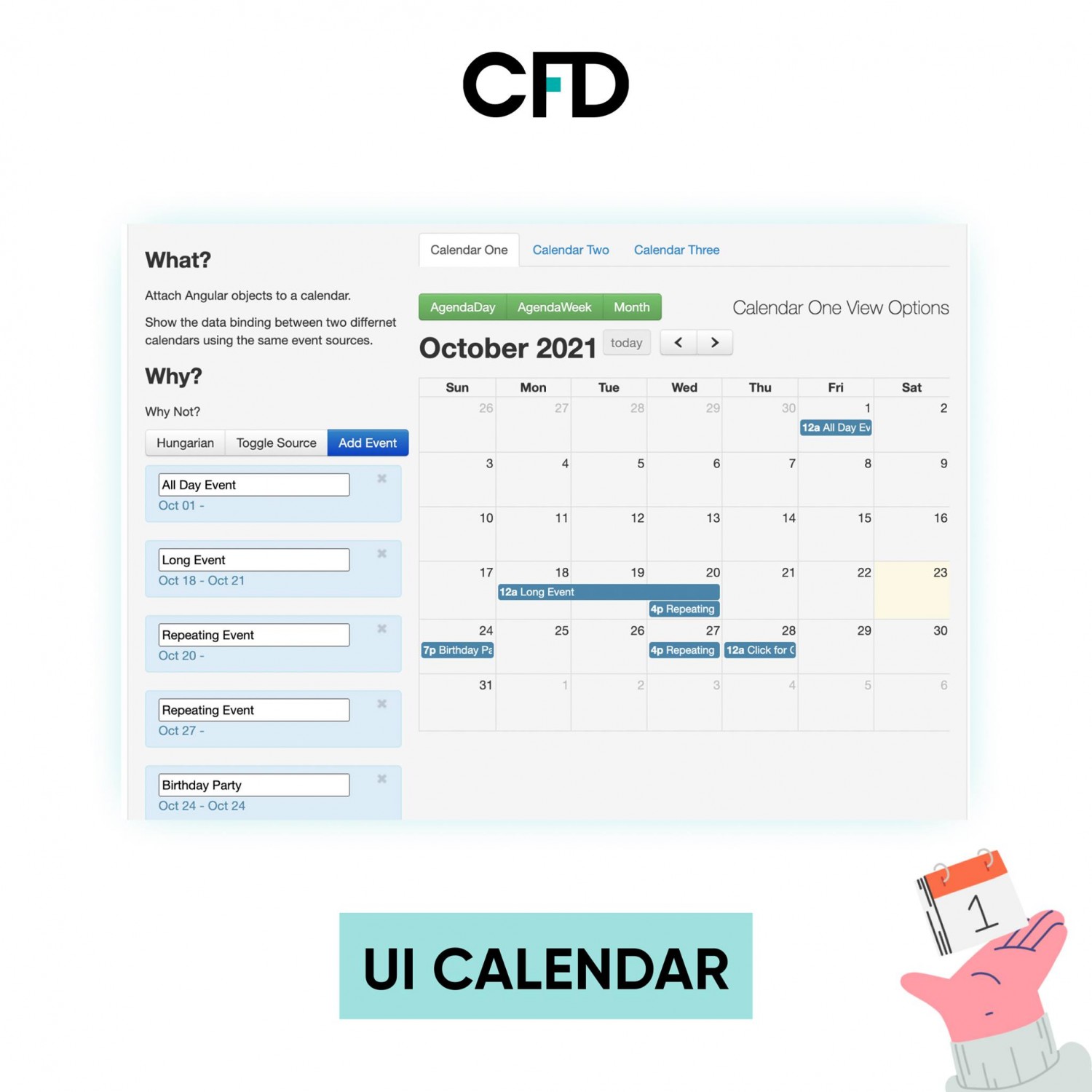
8. UL CALENDAR
Thư viện này đặc biệt sử dụng cho nền tảng AngularJS. Cho phép add các event vào calendar, vô cùng tiện lợi.
Link tham khảo: https://github.com/angular-ui/ui-calendar

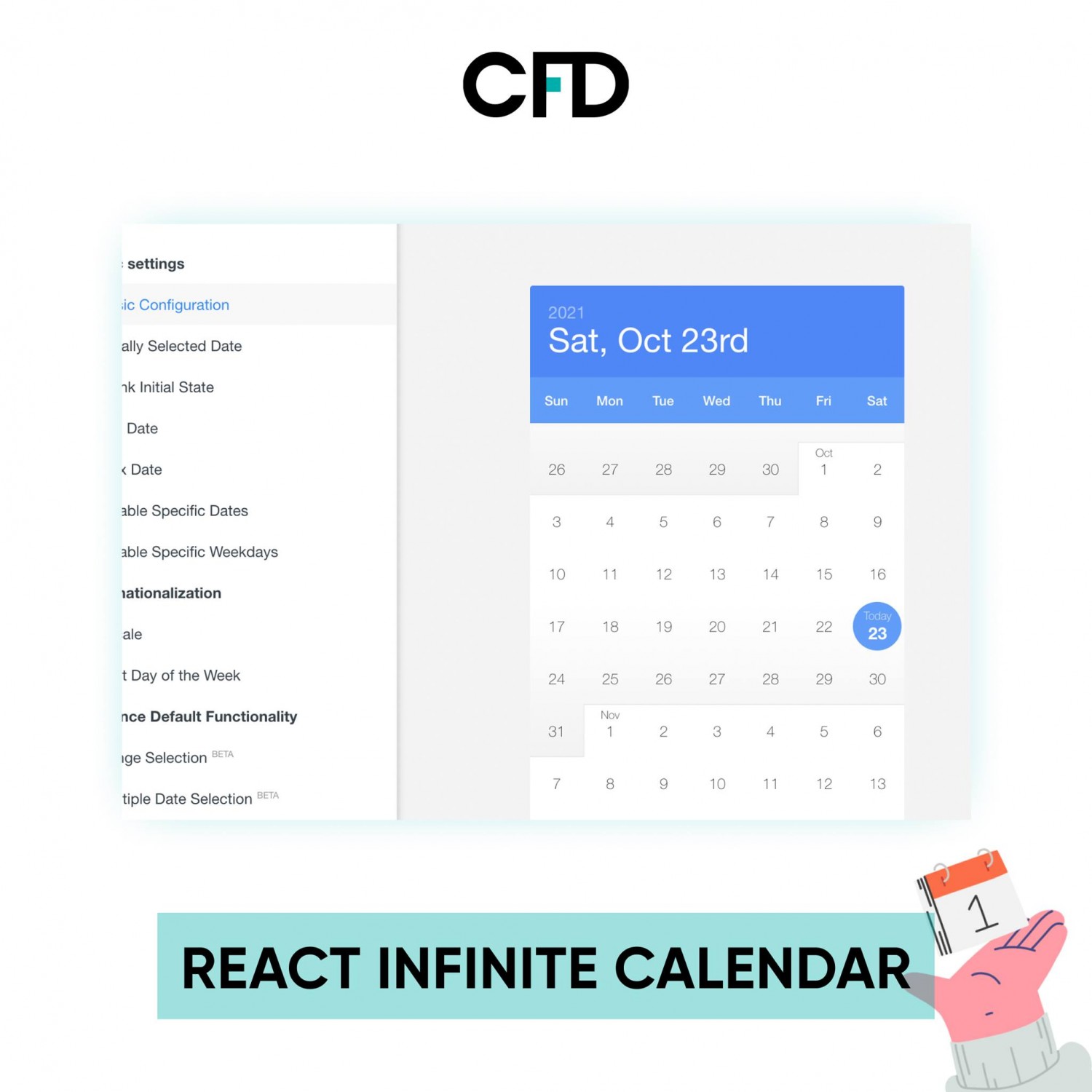
9. REACT INFINITE CALENDAR
Nếu như thư viện UI Calendar bên trên sử dụng cho riêng AngularJS thì thư viện này lại chuyên dùng cho ReactJS. Với cách thiết kế hiển thị các tháng trong năm nối liền nhau thay vì phân trang khá lạ mắt sẽ mang tới cho người dùng một trải ngiệm mới mẻ.
Link tham khảo: https://github.com/clauderic/react-infinite-calendar

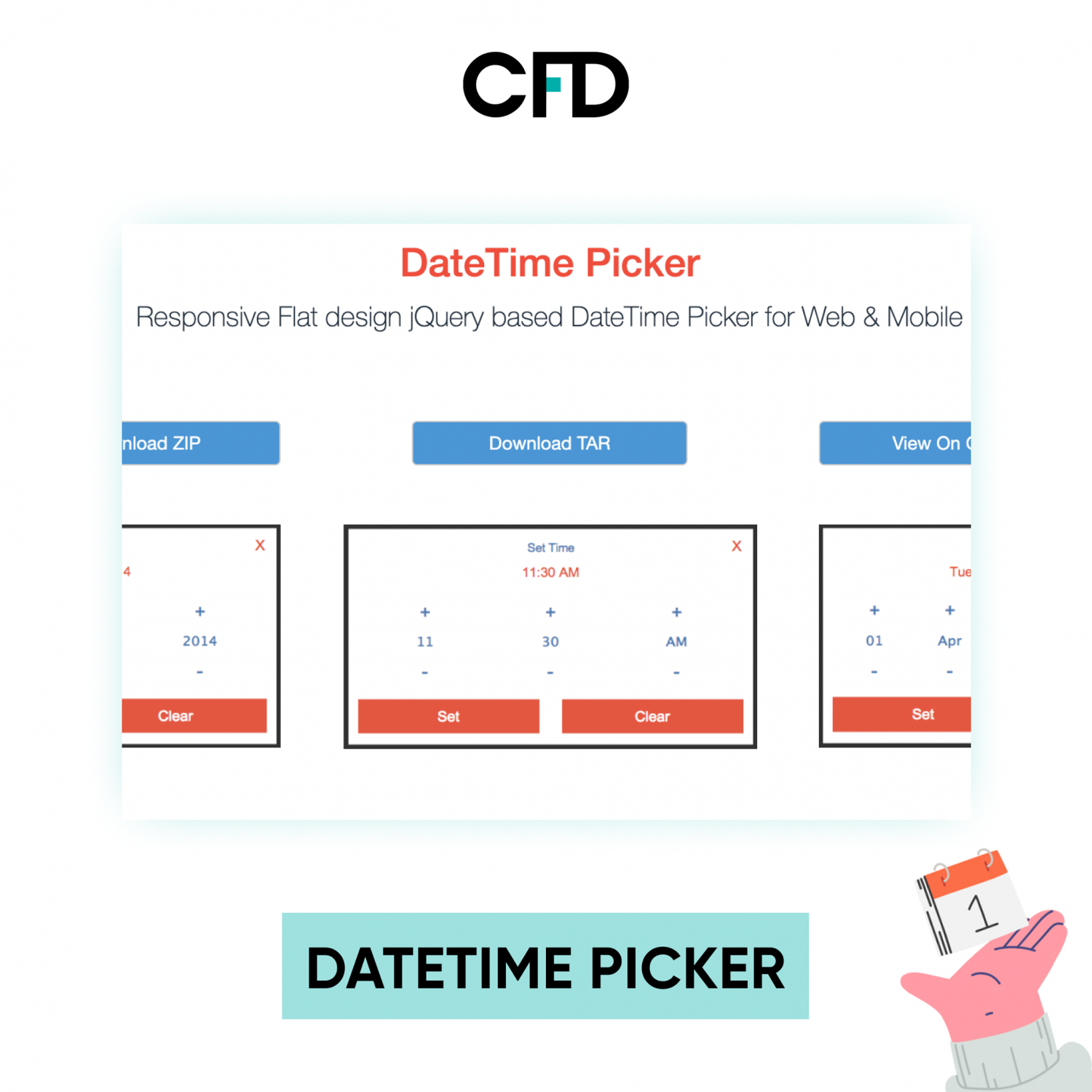
10. DATETIME PICKER
Đây là thư viện cho phép người dùng dễ dàng tùy biến nó. Với thiết kế đơn giản, gọn nhẹ vô cùng thích hợp cho các ứng dụng trên mobile.
Link tham khảo: https://nehakadam.github.io/DateTimePicker/

Mong bài viết của mình sẽ giúp ích được các bạn phần nào cho website của bạn được sinh động hơn. Hãy nhấn nút Like và chia sẽ để mọi người cùng học hỏi kiến thức mới nhé. Cảm ơn các bạn đã quan tâm VNCODE.
Nguồn: https://vncode.info
Danh mục: Thủ Thuật Chia Sẻ Hay