Xem Thêm : Hướng dẫn tạo nút menu mobile trượt ngang trái sang phải trên giao diện di động nukeviet
Hướng dẫn cấu hình login với Google Account (Gmail) cho trang đăng nhập / đăng ký thành viên.
- Sử dụng tài khoản Google để đăng nhập vào website nukeviet.
- Thêm tính năng Đăng nhập với Google ( Sign in with Google ).
- Tích hợp đăng nhập Google vào website nukeviet.
- Hướng dẫn thêm tính năng đăng nhập với Google.
- Tính năng đăng nhập bằng Gmail.
- Hướng dẫn đăng nhập bằng tài khoản Google chỉ với 1-click trong nukeviet
Hướng dẫn tạo App ID/API Key, Mã Bí Mật google console
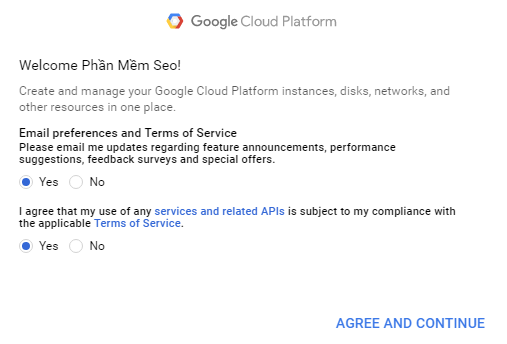
Đăng nhập vào Google Account (Gmail) sau đó vào link https://console.cloud.google.com/ để vào Console Cloud

Nếu là lần đầu tiên bạn cần đồng ý (Yes) để bắt đầu.

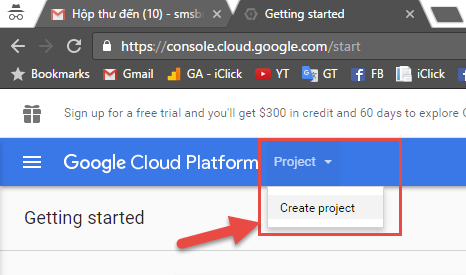
Chọn API sử dụng và tạo xác thực
Sau khi tạo xong Project bạn bắt đầu các bước tiếp theo:

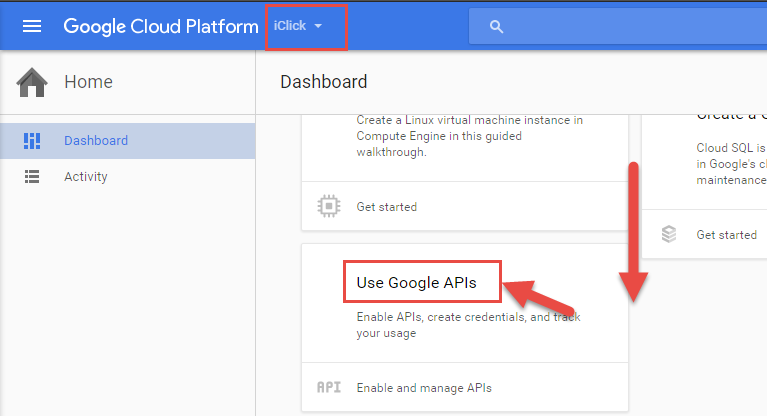
Sau khi tạo xong bạn chọn Use Google APIs trong project iClick

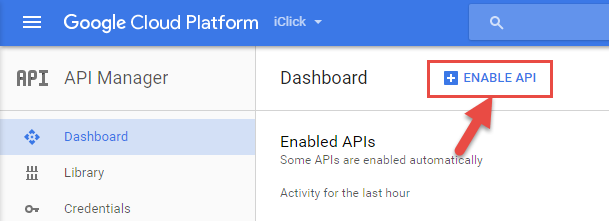
Tạo khóa đăng nhập nhấp vào Credentials

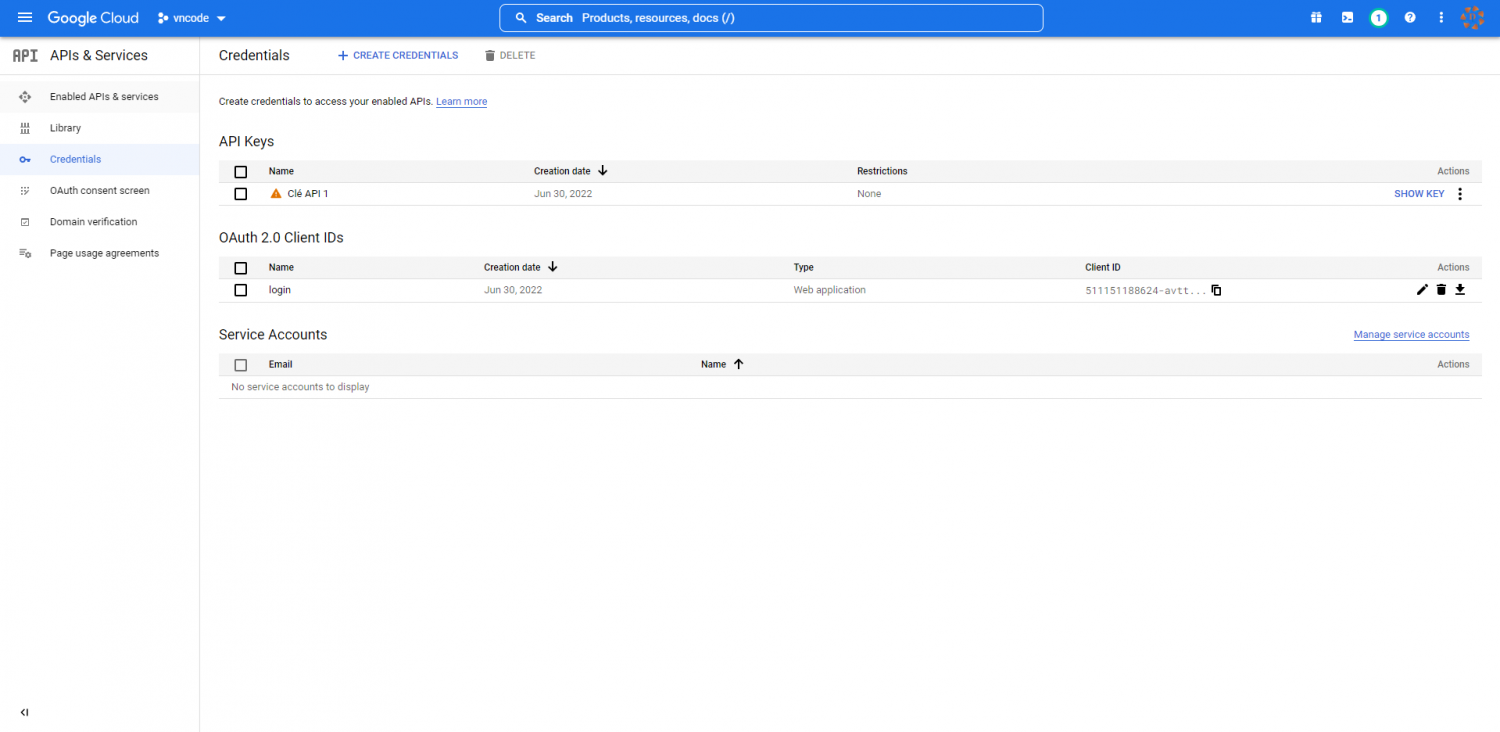
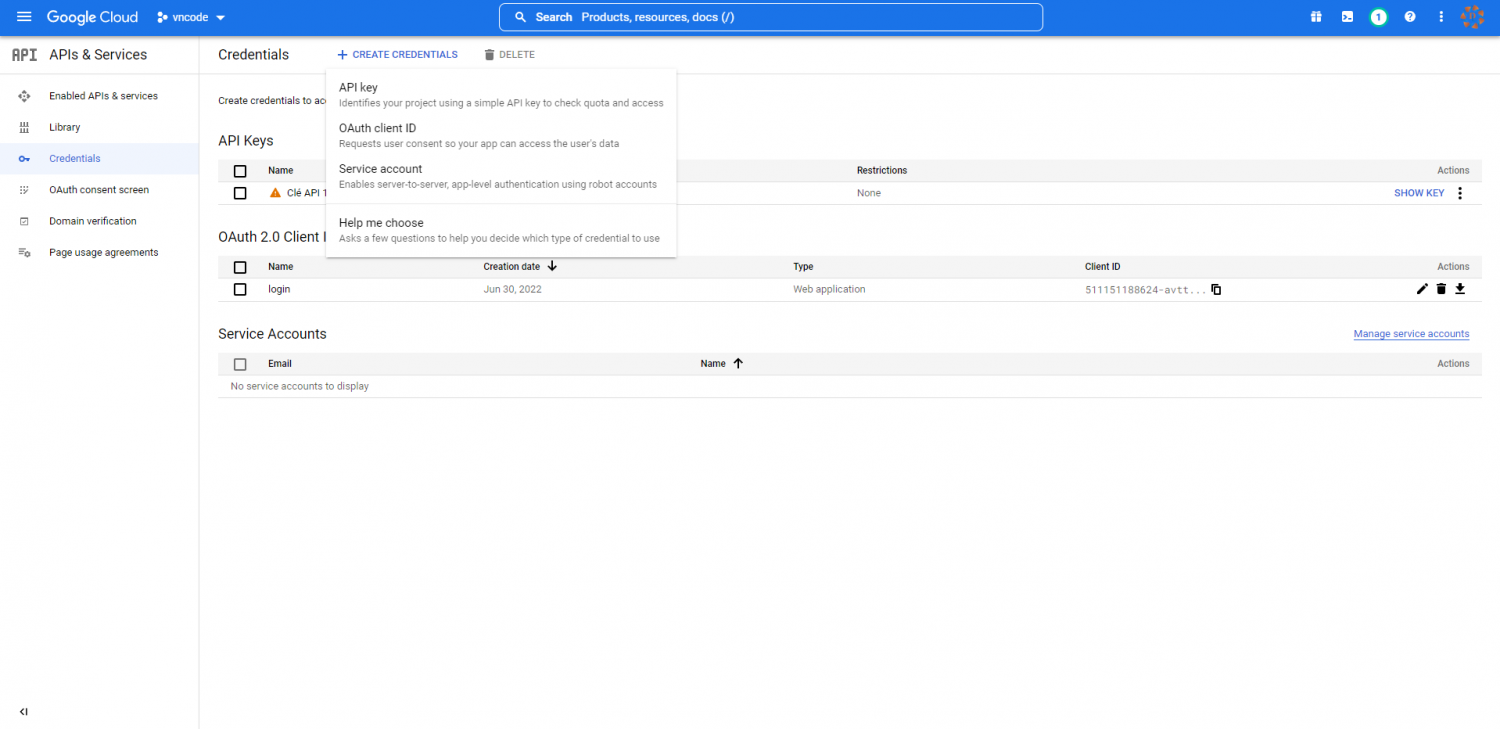
Chọn CREATE CREDENTIALS

Nhấp vào OAuth client ID
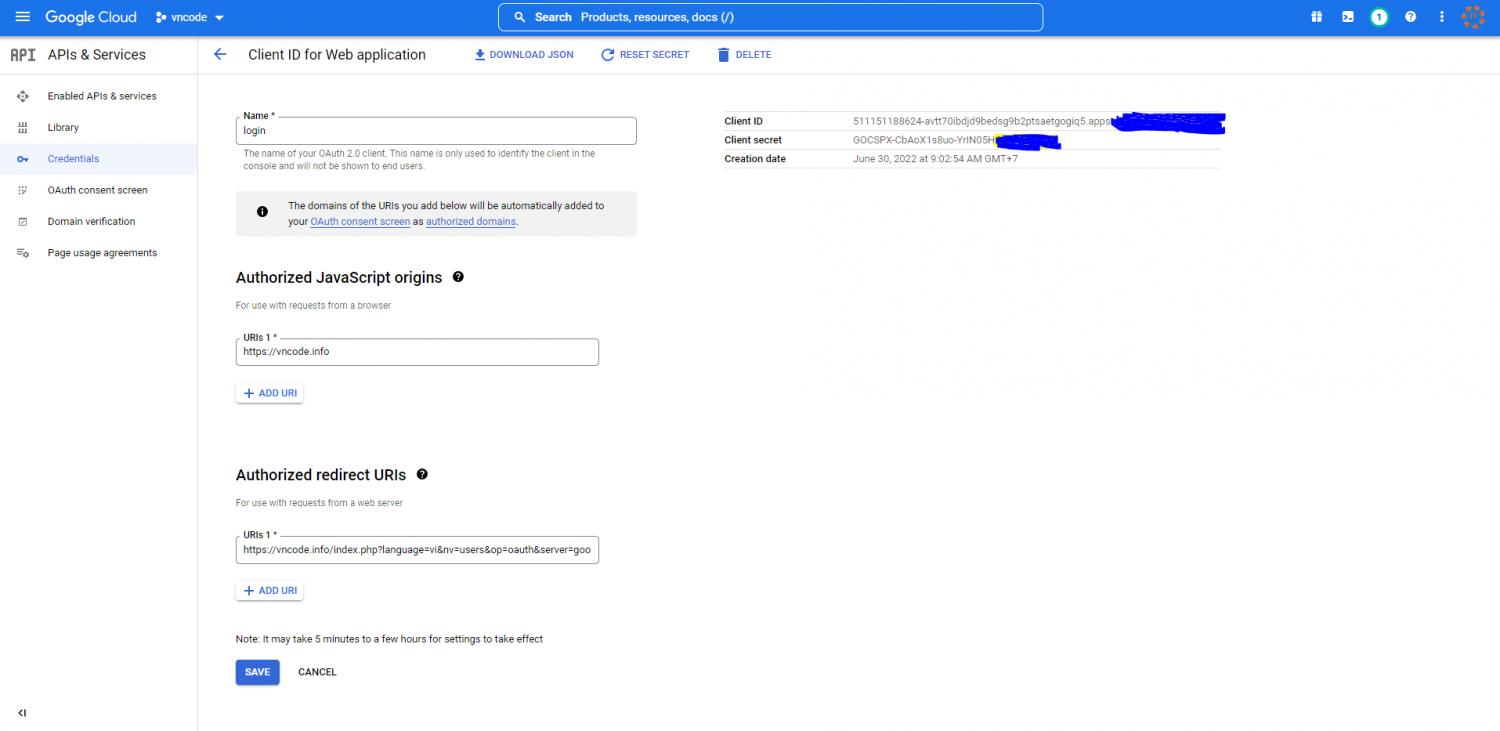
Ví dụ khai báo tại google cho site http://demo.nukeviet.vn
- Product name: tên gì bạn tự đặt
- Authorized JavaScript origins: http://demo.nukeviet.vn
- Authorized redirect URIs : http://demo.nukeviet.vn/index.php?language=vi&nv=users&op=oauth&server=google
Copy Clinet ID
Copy Clinet secret

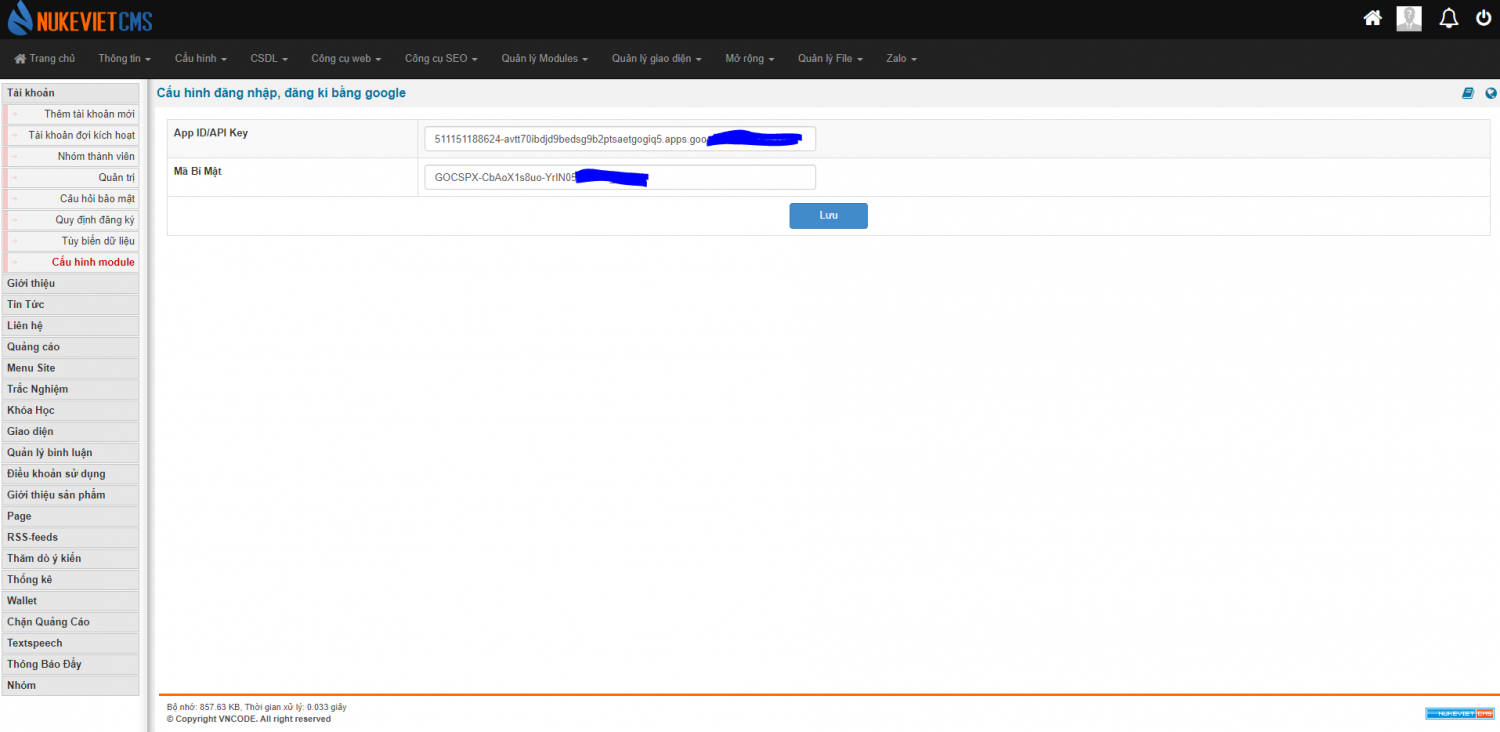
Tiếp theo vào menu Tài Khoản -> Cấu hình module -> Nhấp vào oauth google

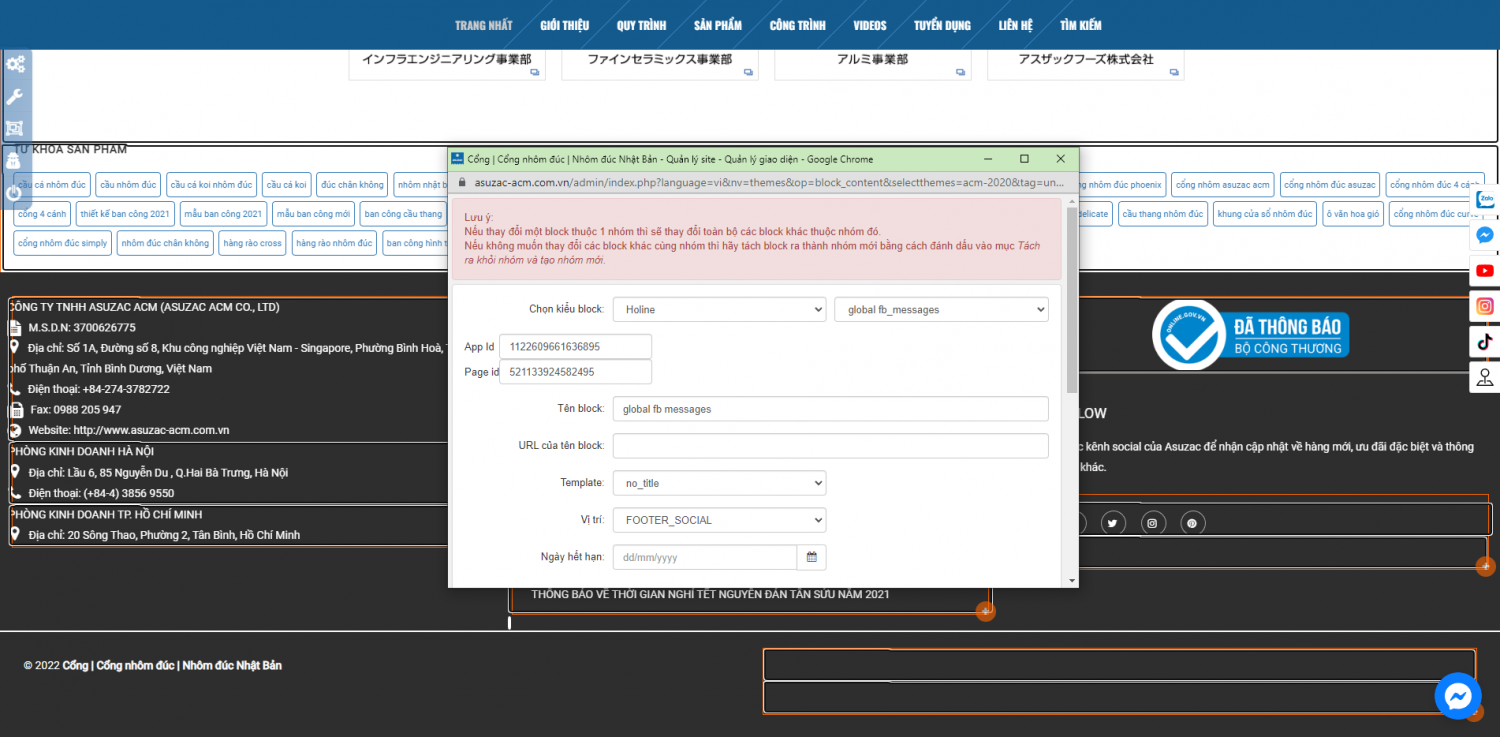
Nhập Clinet ID vào App ID/API Key
Clinet secret Mã Bí Mật nhấn lưu lại và quay lại tích vào ô checkbox google
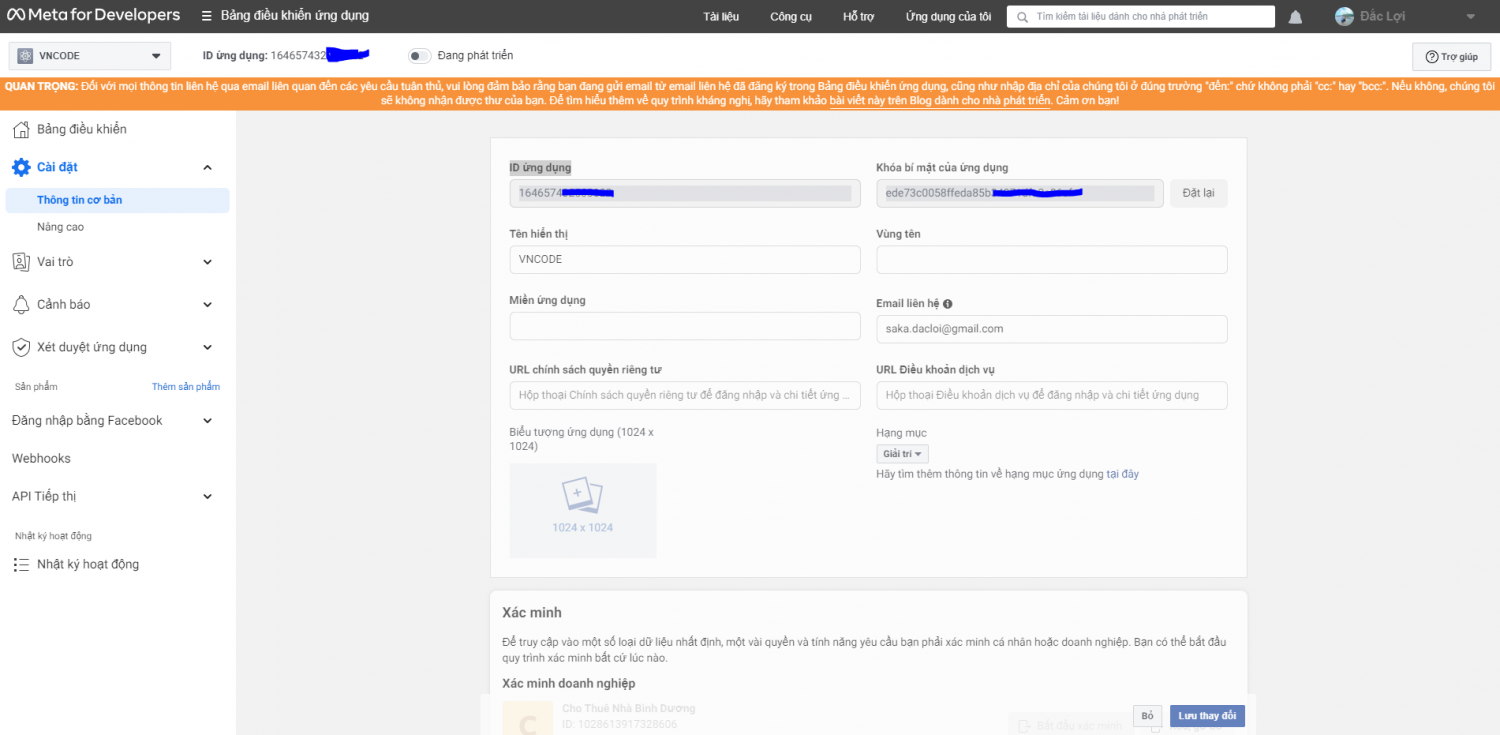
Hướng dẫn tạo lấy ID ứng dụng và Khóa bí mật của ứng dụng
Tạo app ứng dụng https://vncode.info/nukeviet-20/huong-dan-tao-app-id-facebook-trong-block-facebook-message-nukeviet-96.html
Copy ID ứng dụng
Copy Khóa bí mật của ứng dụng

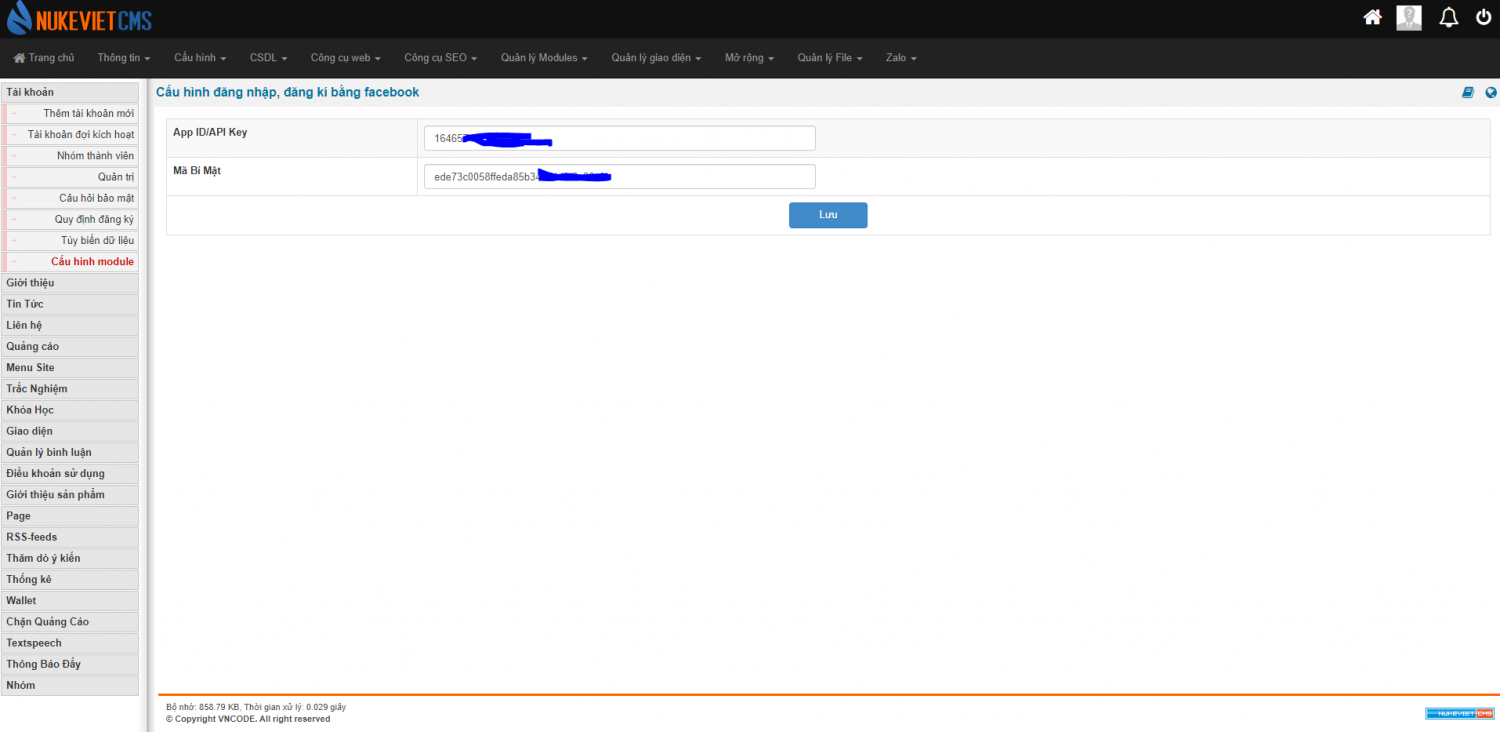
Tiếp theo vào menu Tài Khoản -> Cấu hình module -> Nhấp vào oauth facebook

Nhấn lưu và quay lại tích vào ô checkbox facebook. Xóa cache và thử lại, mong bài viết giúp ích được các bạn phần nào trong thiết kế Website. Hãy nhấn nút like và share để mọi người cùng học hỏi kiến thức mới nhé. Cảm ơn các bạn đã quan tâm VNCODE.
Nguồn: https://vncode.info
Danh mục: Nukeviet