
Hướng dẫn tạo App ID và Page ID từ facebook
Tạo App ID
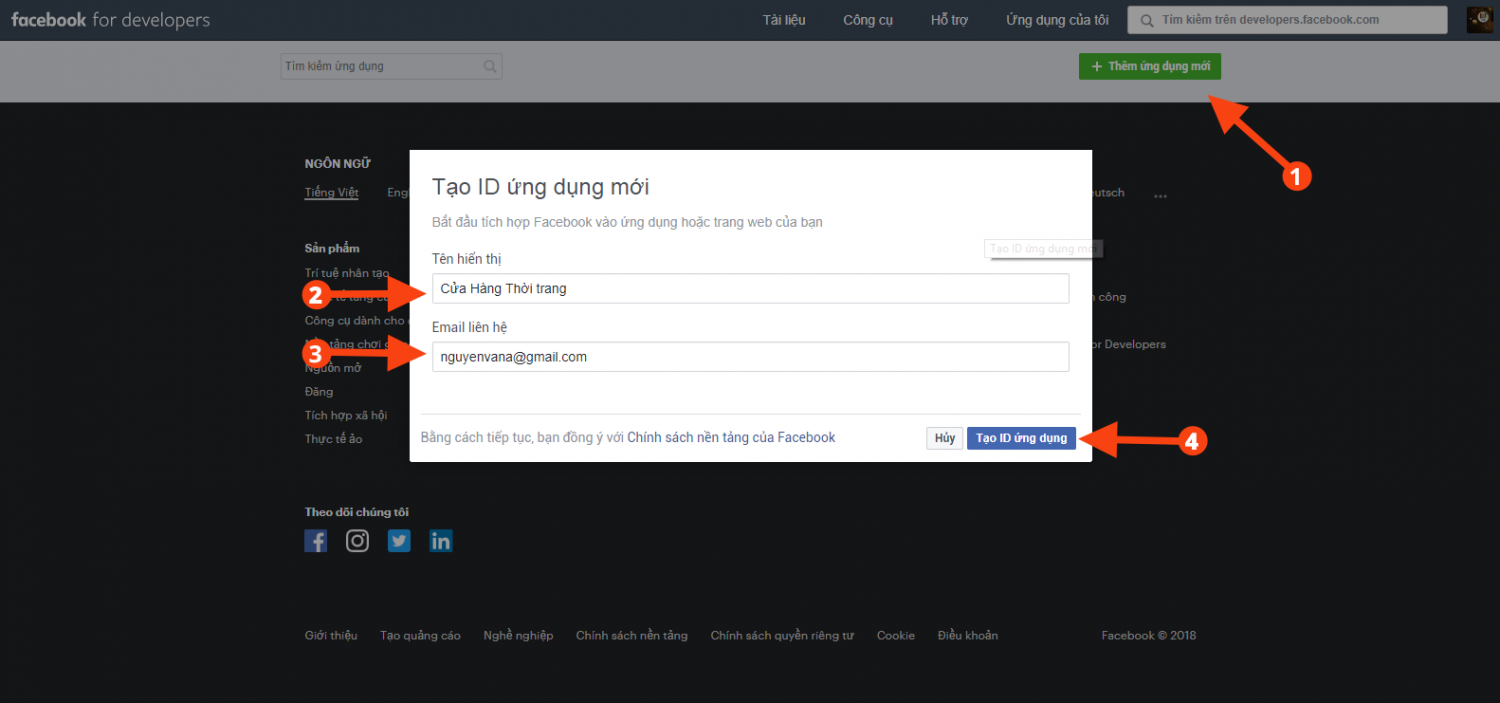
Bước 1: Truy cập vào link : https://developers.facebook.com/apps
Click vào “Thêm ứng dụng mới” ở góc trên cùng bên phải.

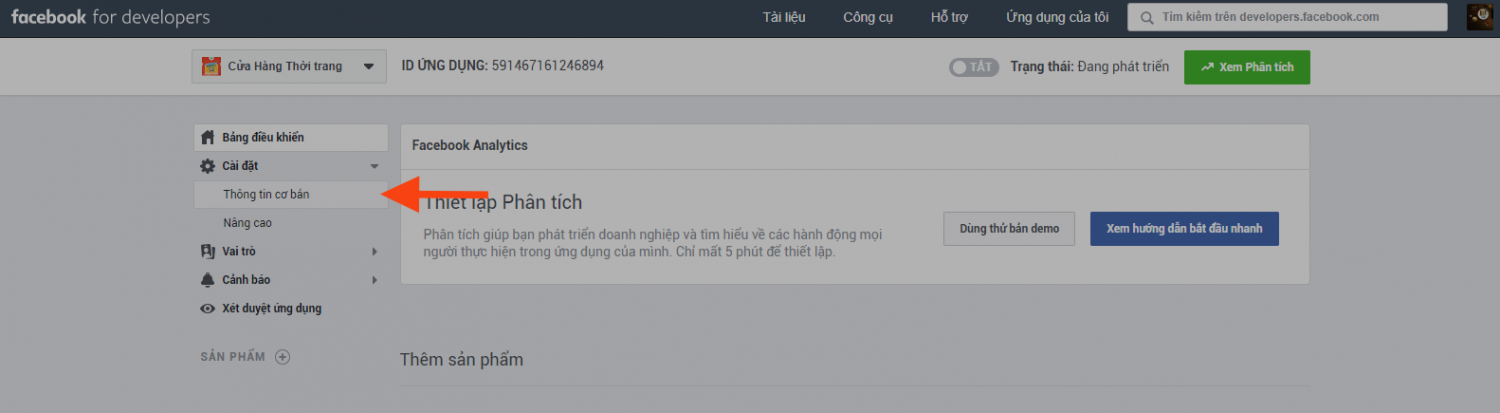
Bước 2: Khi tạo App Facebook hoàn thành website sẽ được chuyển hướng đến giao diện quản lý . Bạn chọn menu Cài đặt -> Thông tin cơ bản để thiết lập các thông tin cần thiết.

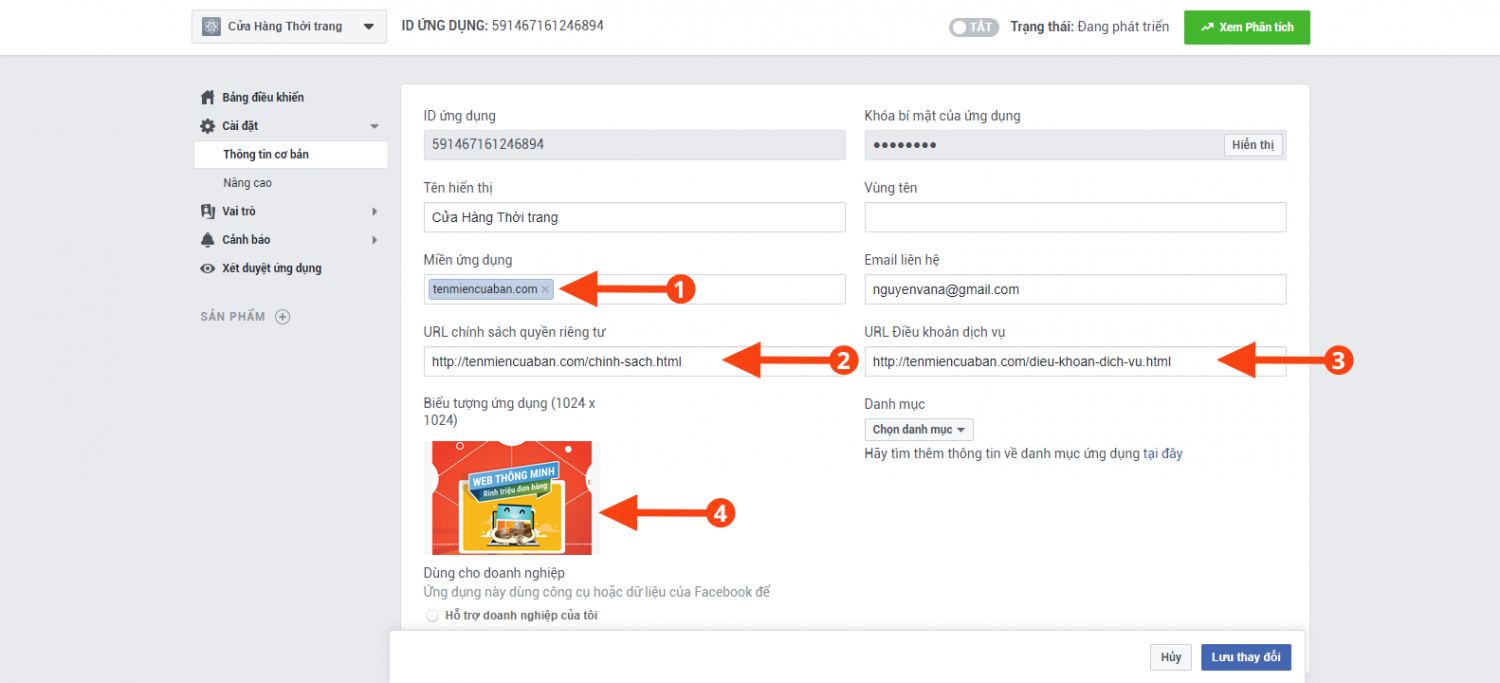
Bạn cần nhập thông tin các bước như sau :
- Miền ứng dụng: Tên miền website của bạn (tên miền không chứa http:// hoặc www).
- URL chính sách quyền riêng tư: Nhập đường dẫn có nội dung điều khoản của website (Có thể để trống nếu không có).
- URL điều khoản dịch vụ: Nhập đường dẫn có nội dung điều khoản dịch vụ của website (Có thể để trống nếu có).
- Biểu tượng ứng dụng (1024×1024): Thêm logo ứng dụng (Có thể để trống).

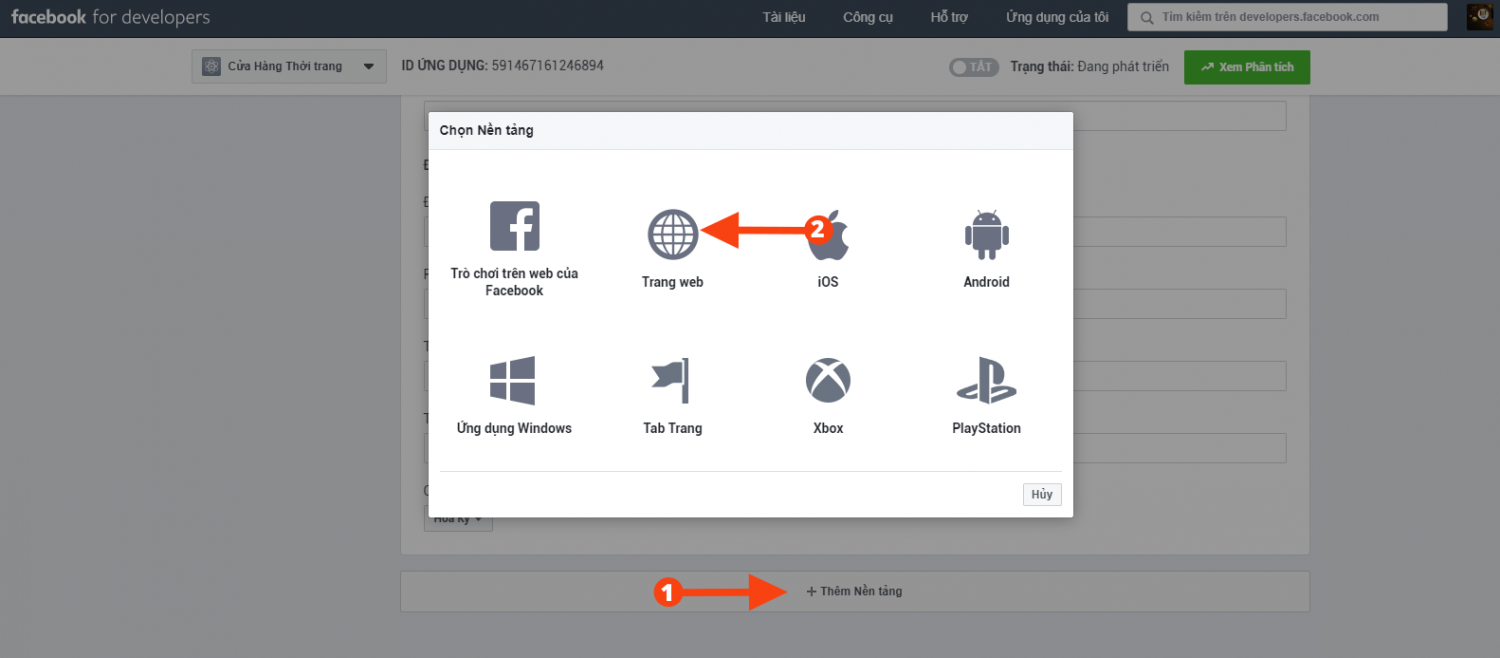
Bước 3: Thêm nên tảng cho ứng dụng
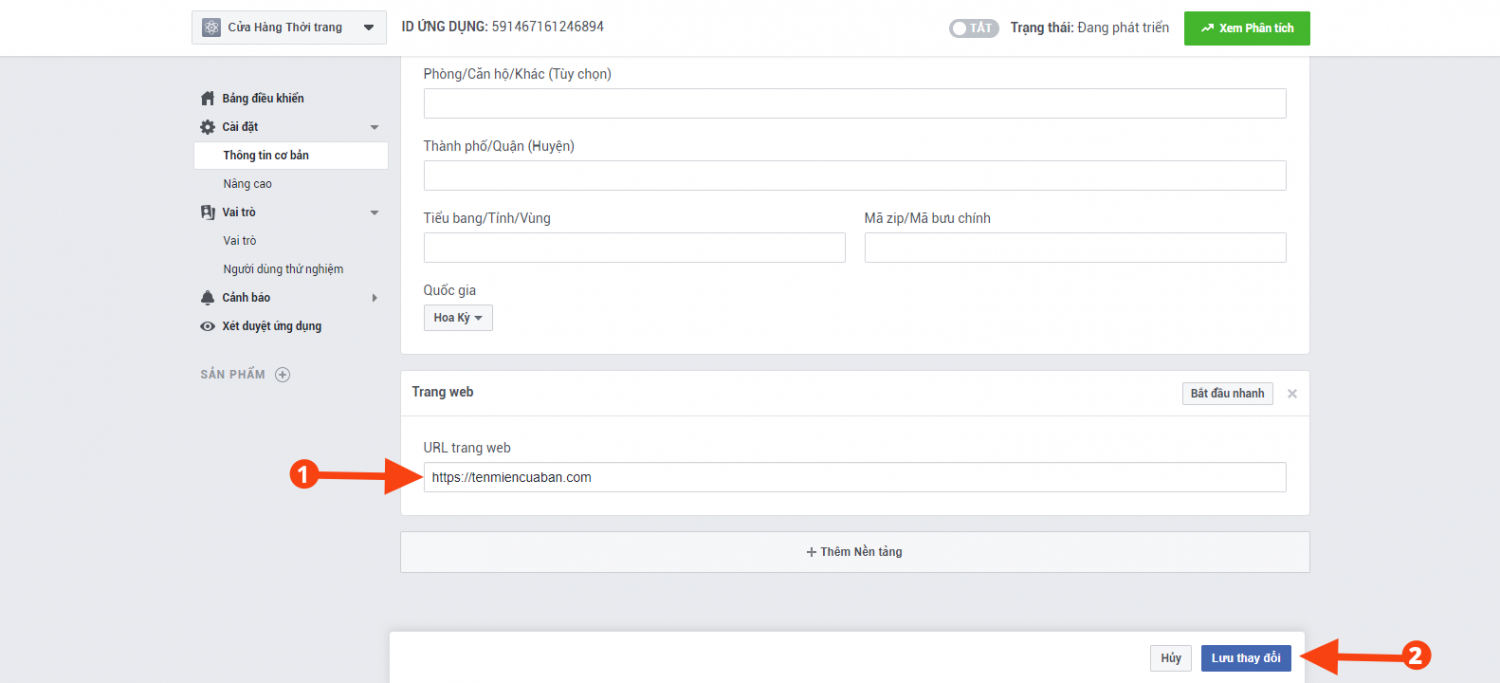
Bạn nhấn vào nút thêm nền tảng -> Chọn vào biểu tượng “Trang website” -> Nhập URL trang website -> Nhấn lưu thay đổi.


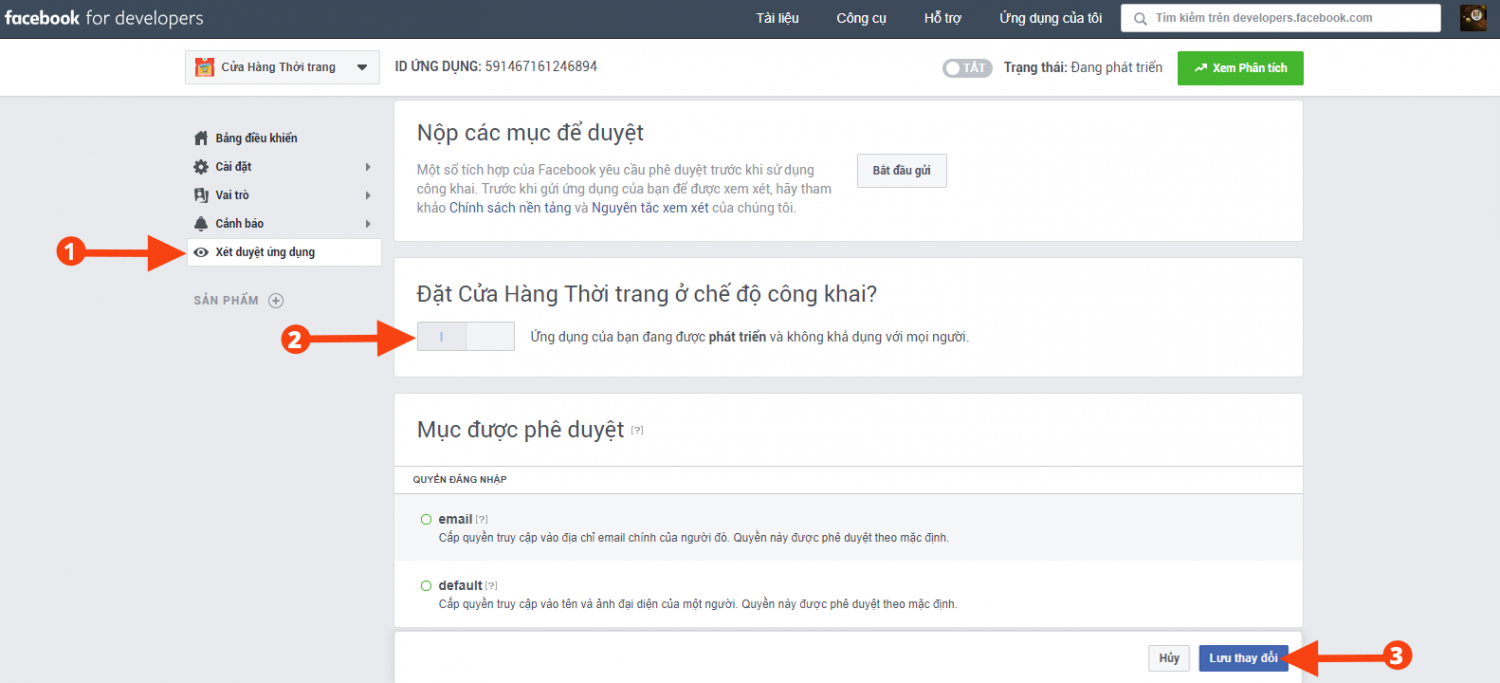
Bước 4: Chuyển sang menu Xét duyệt ứng dụng -> Bật nút check như hình bên dưới -> Nhấn lưu thay đổi

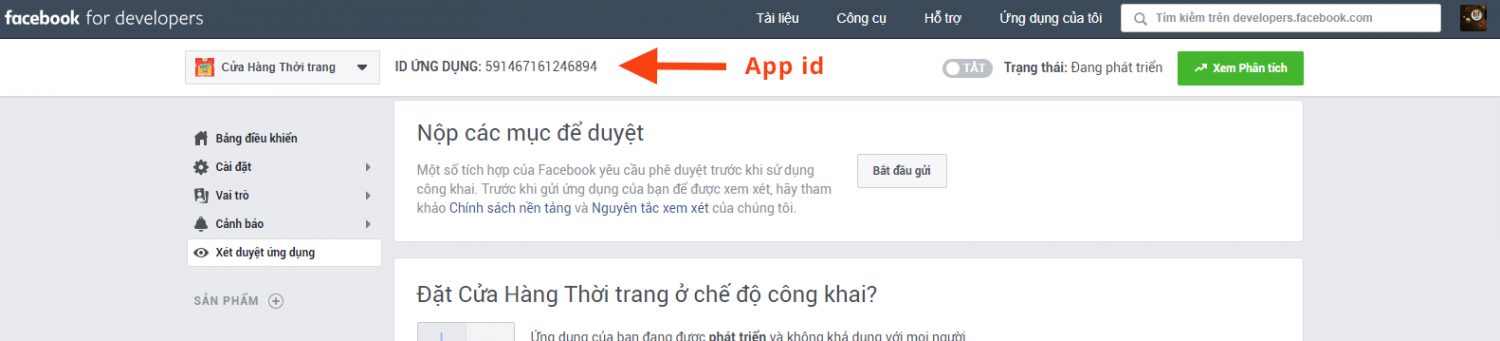
Bước 5: Lấy thông tin App ID
Bạn sẽ thấy id ứng dụng hiển thị ở trên thanh navbar

Bạn đã tạo xong App ID tiếp tục lấy Page ID page
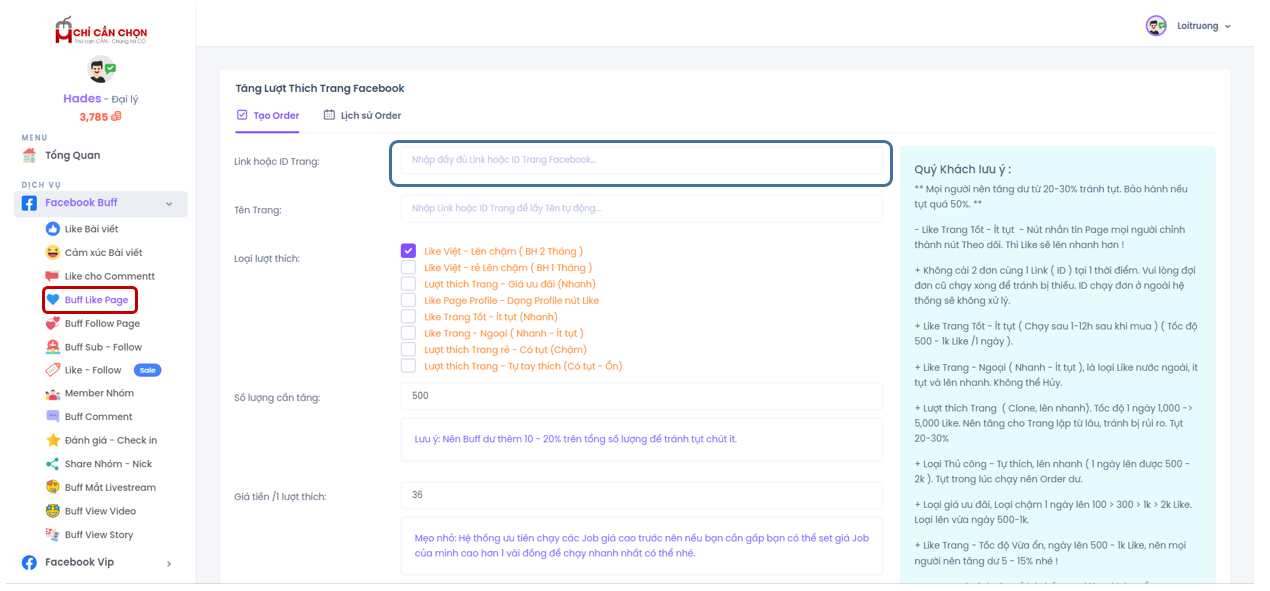
Bước 1: Truy cập đường dẫn: https://chicanchon.com/facebook-like_page nếu chưa có tài khoản thì tiến hành tạo tài khoản đăng nhập
Nhấp vào facebook Buff -> Buff Like Page

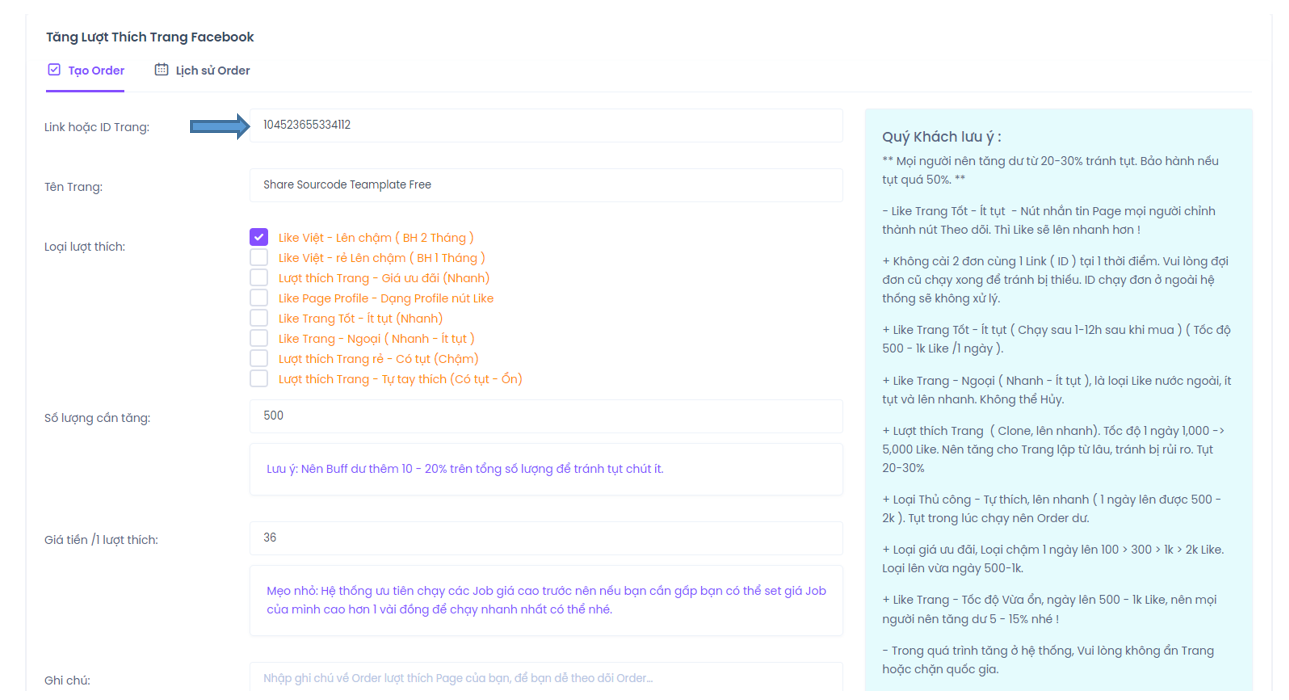
Bước 2: Copy đường dẫn link facebook page và pass vào ô input Link hoặc ID trang -> nhấp chuột ra ngoài sẽ thấy hiện id page

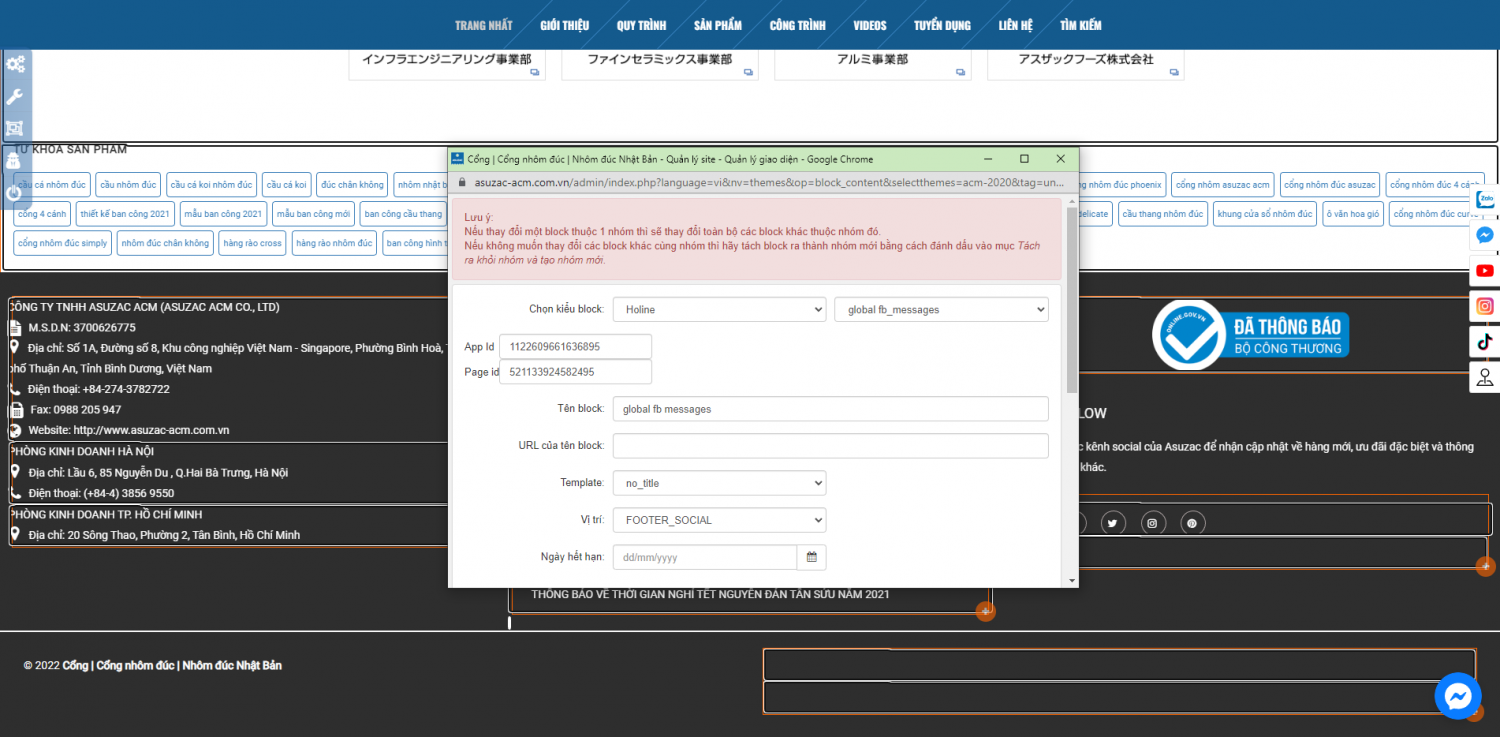
Copy 2 cái App id và Page id vừa tạo

Nhấp vào lưu và xóa cache trình duyệt. Nhấn f5 để trải nghiệm, mong bài viết giúp ích được các bạn phần nào trong thiết kế Website. Hãy nhấn nút like và share để mọi người cùng học hỏi kiến thức mới nhé. Cảm ơn các bạn đã quan tâm VNCODE.
Nguồn: https://vncode.info
Danh mục: Nukeviet