
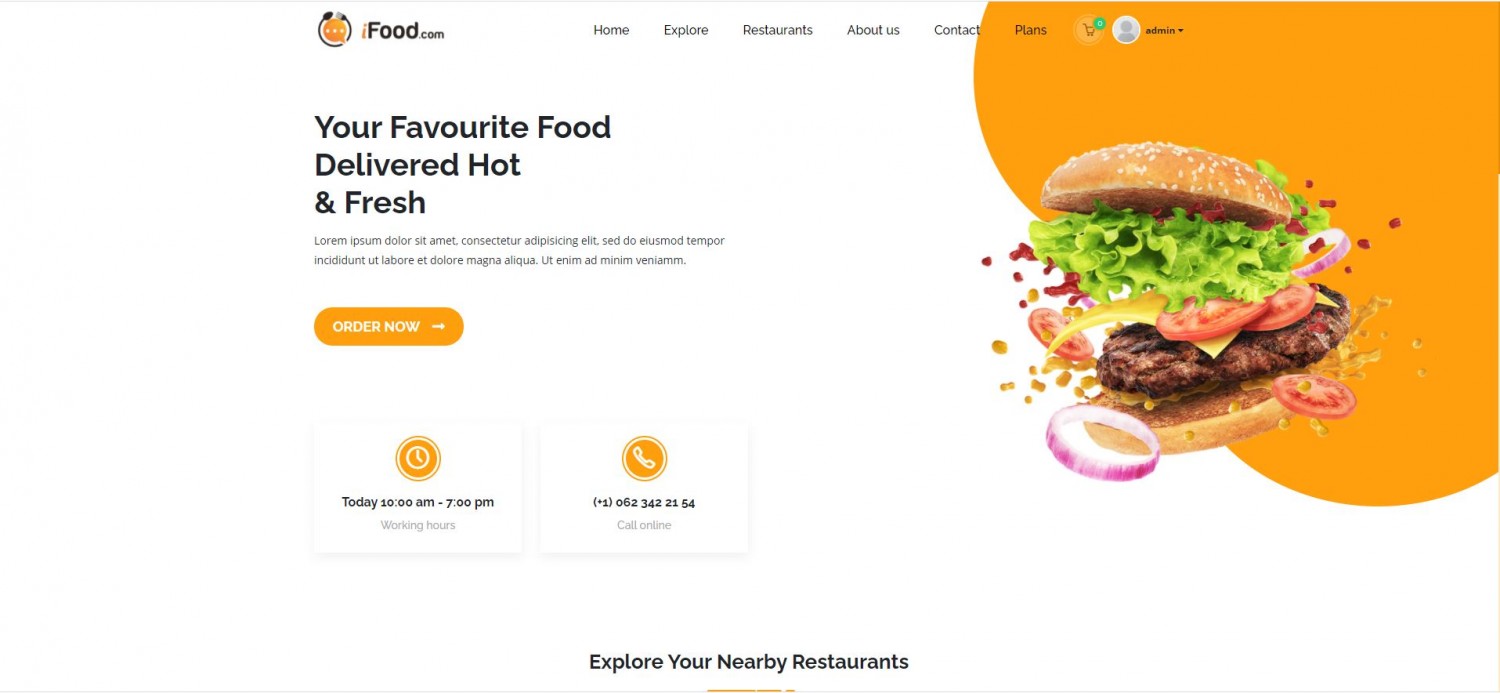
Hướng dẫn cài đặt theme đặt món ăn PHP MYSQL free
VNCODE xin giới thiệu đến các bạn theme đặt món ăn miễn phí mùa dịch online. Theme chứa đầy đủ các tính năng admin và useradmin: giao…

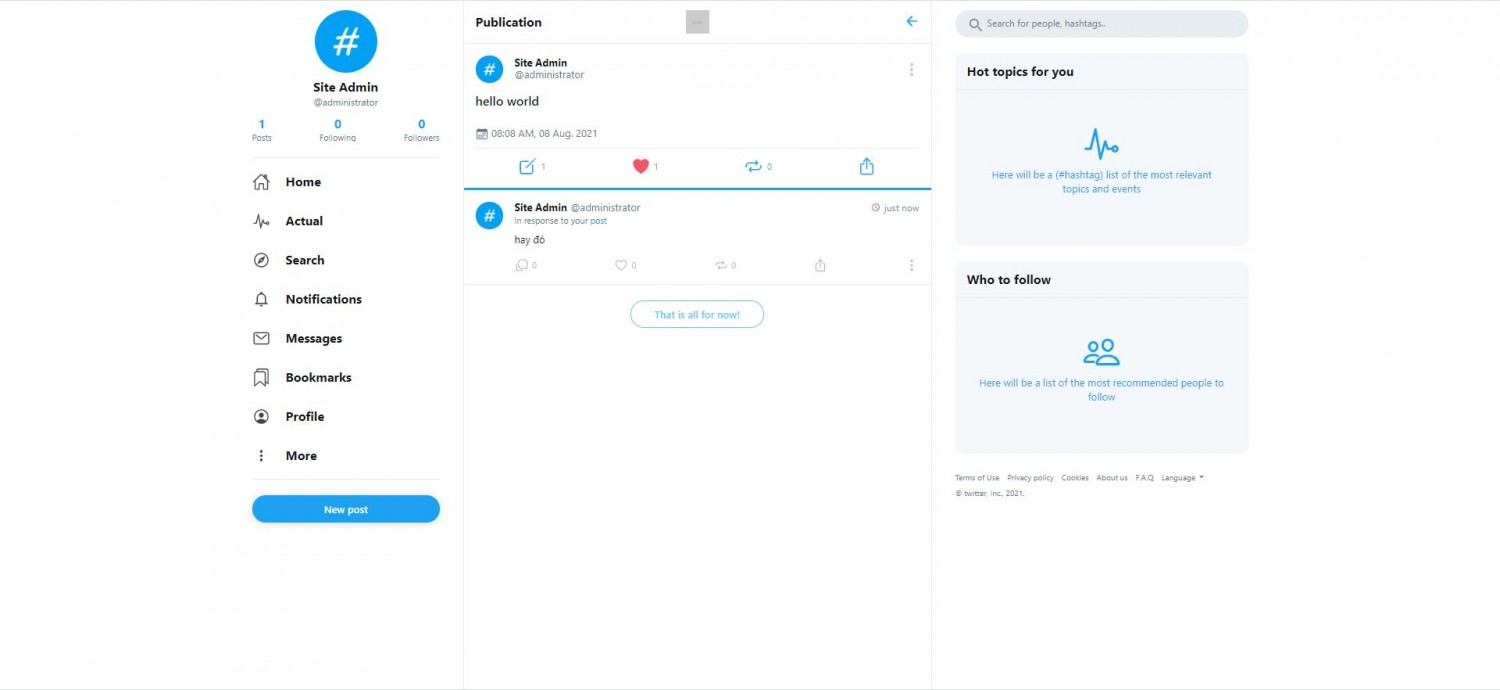
Hướng dẫn cài đặt theme Twitter miễn phí tại VNCODE
VNCODE xin giới thiệu đến các bạn mẫu sourcode theme miễn phí mạng xã hội twitter, twitter là một trong các diễn đàn nổi tiếng không kém…

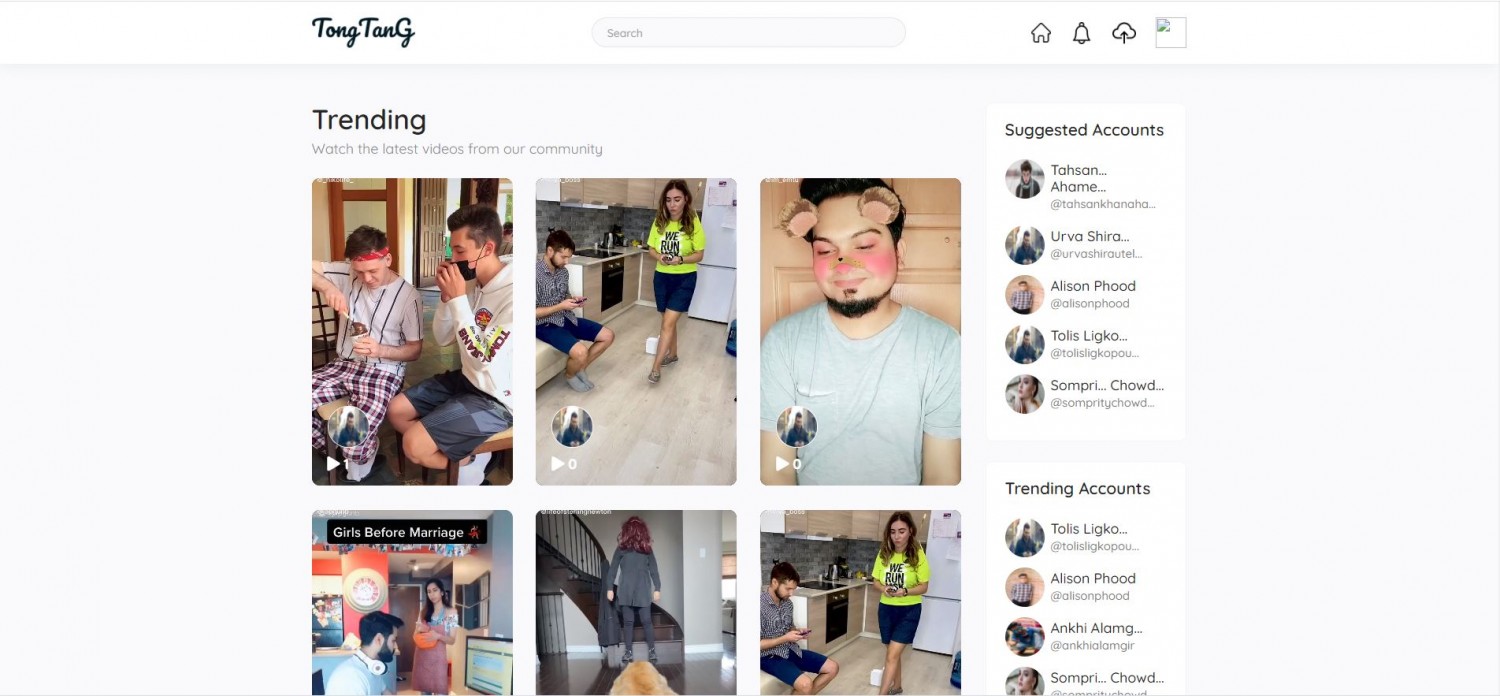
Hướng dẫn cài đặt theme TikTok miễn phí tại VNCODE
VNCODE xin giới thiệu đến các bạn bộ sourcode theme mạng xã hội TIKTOK đang làm diên đảo giới trẻ hiện nay. Giới thiệu xíu về TikTok…
Code hiệu ứng icon twitter hoạt động khi hover
Hướng dẫn code hiệu ứng hover animation icon Twitter Đầu tiên hãy tạo file có đuôi .html Mở file bằng phần mềm hỗ trợ code: vscode, notepad++,…..

Hướng dẫn cài đặt sourcode chat room miễn phí
VNCode xin giới thiệu đến các bạn bộ sourcode chát nhóm, giúp kết nối đến bạn bè một cách riêng tư và mình là người quản lí,…

Hướng dẫn crawl dữ liệu covid 19
VNCode chia sẽ đến với các bạn một chút mẹo nhỏ thu thập dữ covid từ các trang thống kê dữ liệu covid,.. phục vụ cho việc…

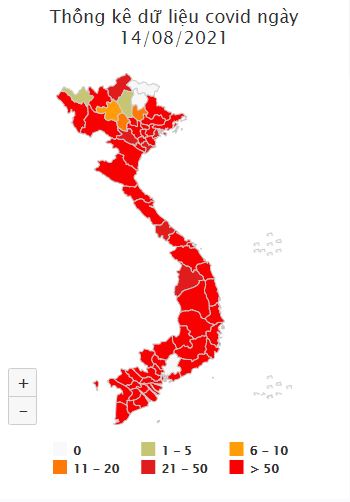
Hướng dẫn viết block vẽ bản đồ thống kê dịch bệnh covid tại Việt Nam
VNCode xin giới thiệu đến các bạn block thu thập thông tin tình hình dịch bệnh covid được cập nhật hàng ngày tại ncov, thanh niên,… Với…

Xử lý realtime trong PHP MYSQL bằng cách sử dụng pusher
Mình đang trong giai đoạn làm ứng dụng quản lý bán hàng cho bên mình và trong đó có một số chức năng cần realtime. Lúc đầu…

Hướng dẫn phân trang sản phẩm bằng shortcode page woocomere
Hướng dẫn phân trang sản phẩm bằng shortcode trong Woocommerce Đầu tiên các bạn copy code dưới đây vào file function.php ở theme /* Chức năng: hiển…

Block hotline contact nukevite 4.5
Hướng dẫn viết block Holine Contact nukeviet 4.5 Tạo file global.hotline_contact.ini <?xml version=”1.0″ encoding=”utf-8″?> <block> <info> <name>Config Hotline Config</name> <author>DACLOI.,Jsc</author> <website> http://vncode.info</website> <description></description> </info> <config> <company_name></company_name> <company_sortname></company_sortname> <company_regcode></company_regcode>…

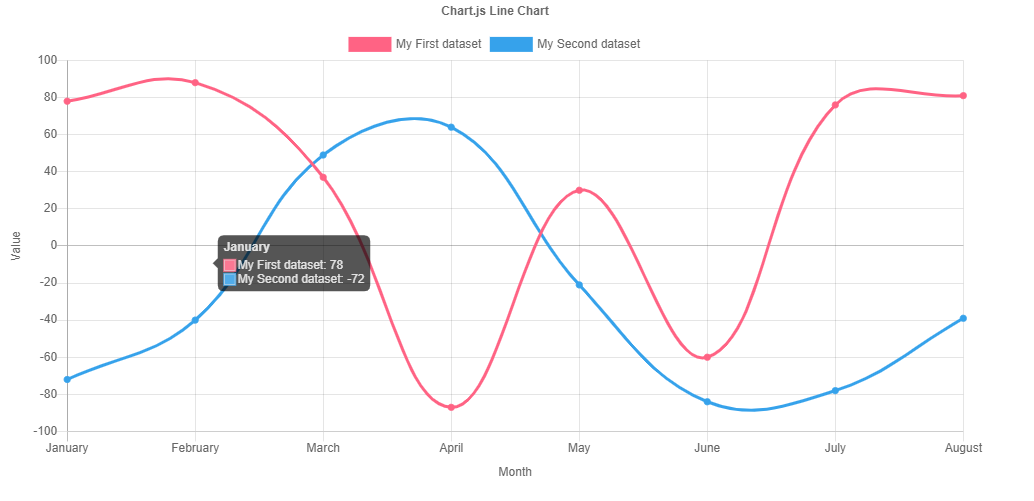
Hướng dẫn tạo Line Chart thật dễ dàng với Chartjs
ChartJS là gì? Chart.js là một thư viện mã nguồn mở hỗ trợ các loại biểu đồ: bar, line, area, pie (doughnut), radar, polar… ChartJS mặc định là…

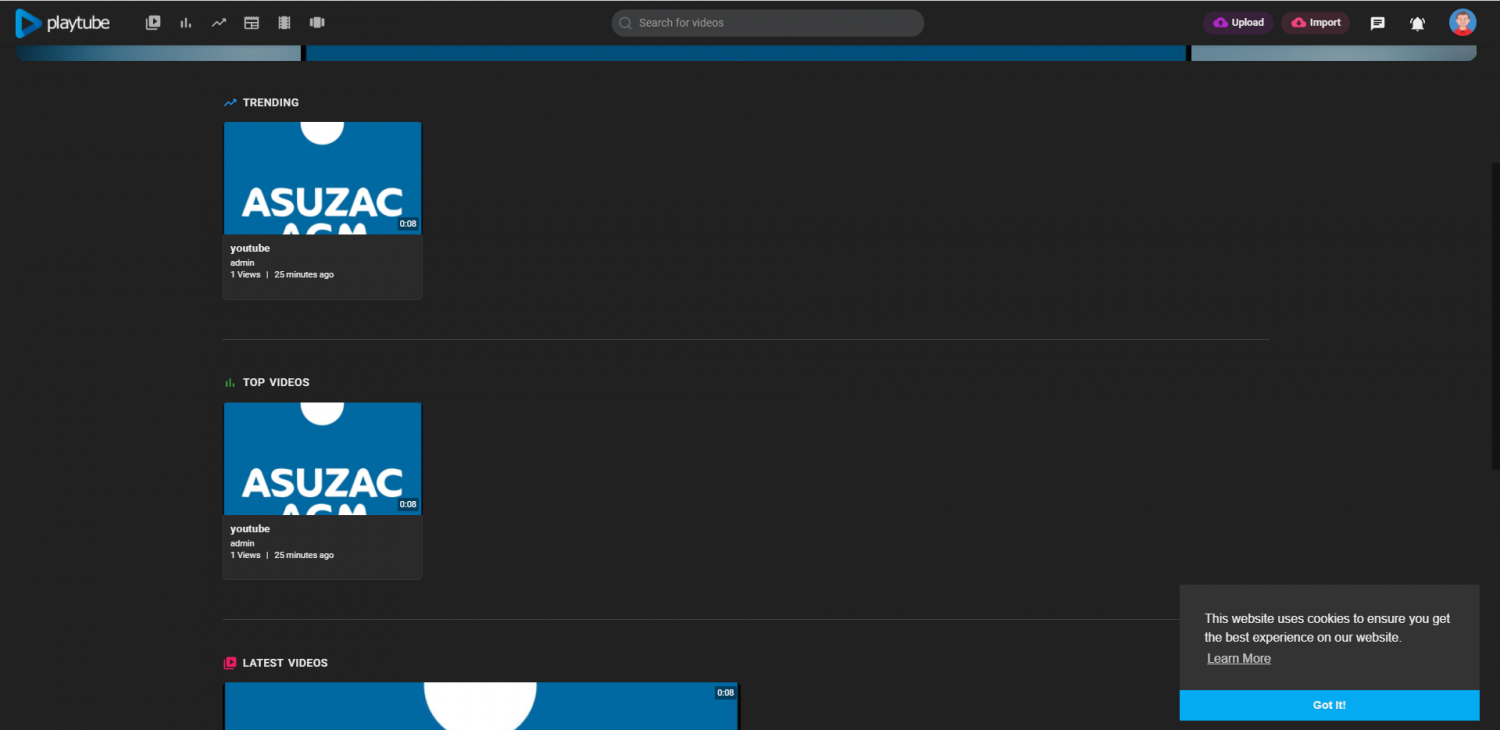
Hướng dẫn cài đặt sourcode share video
VNCODE xin giới thiệu đến các bạn sourcode website lưu trữ video kỉ niệm của mình và share cho bạn bè cùng xem một cách dễ dàng….

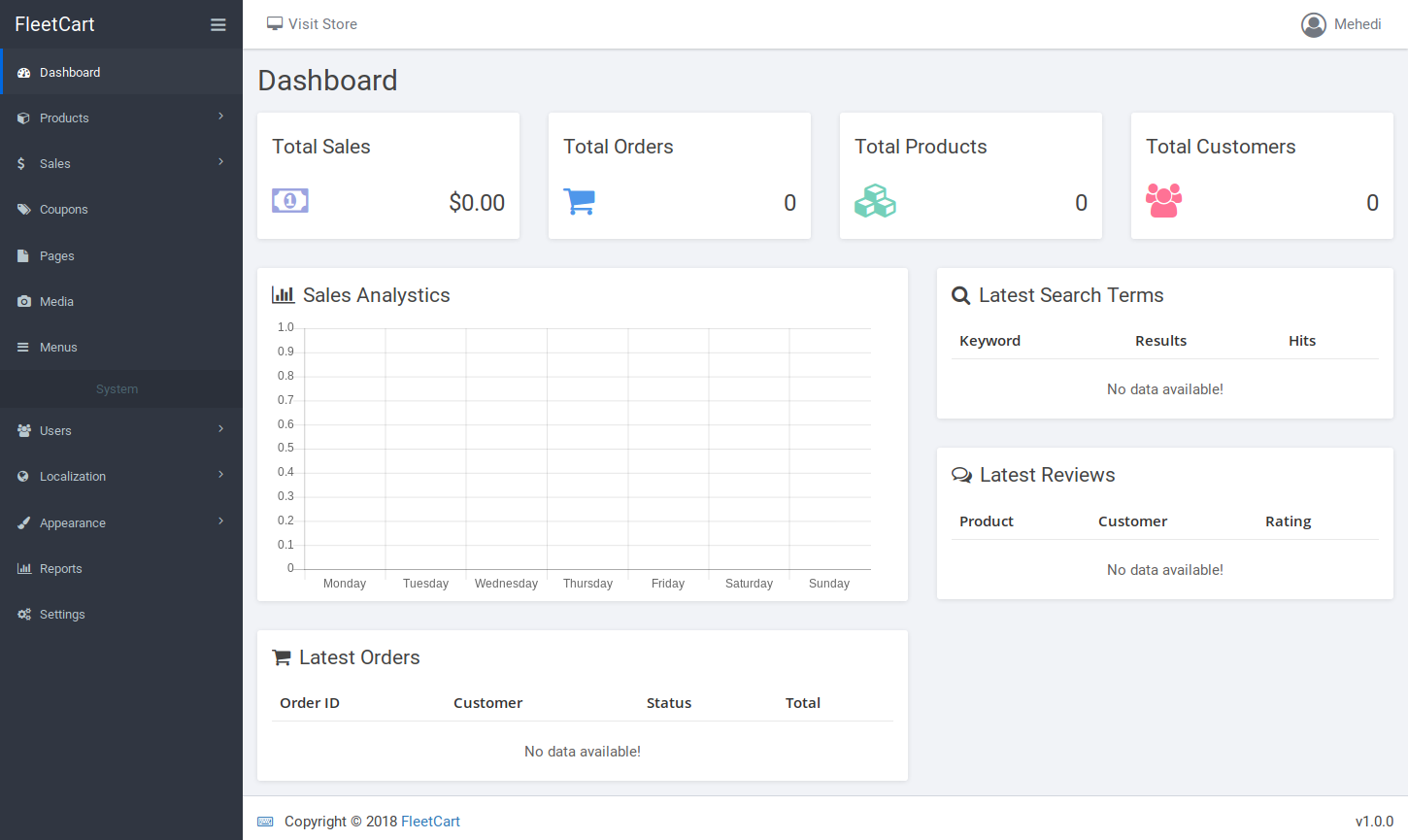
Hướng dẫn cài đặt sourcode Shop php mysql
VNCODE giới thiệu đến các bạn bộ sourcode shop Mysql PHP có đầy đủ các tính năng admin, thêm, xóa, sửa sản phẩm, quản lí đơn hàng,…

Code Pháo hoa Javacript
Hướng dẫn code bắn pháo hoa bằng javacript miễn phí Bước 1: Tạo file index.html <!– SVG Spritesheet –> <div style=”height: 0; width: 0; position: absolute; visibility:…

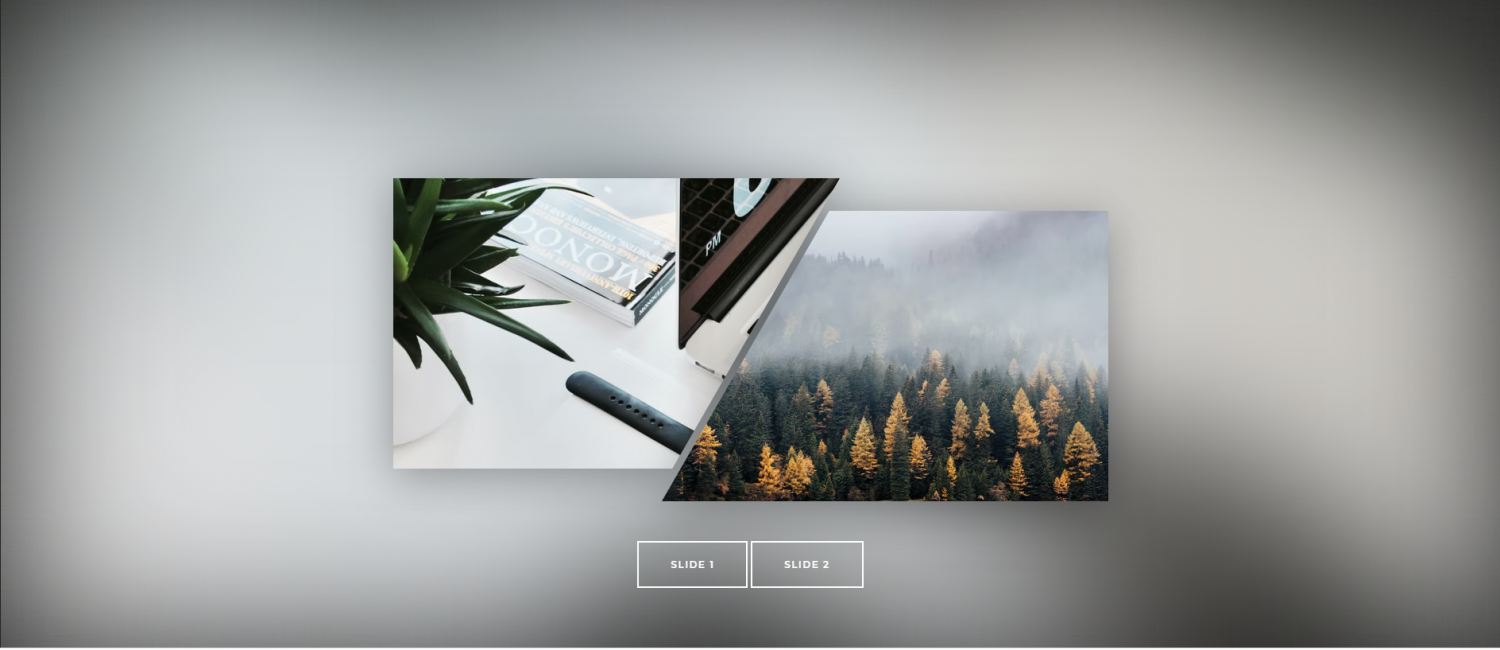
Hiệu ứng slider nhấp đôi miễn phí
Hướng dẫn viết code slider nhấp đôi Bước 1: Tạo file html <header class=”header__main”> <div class=”slider”> <svg class=”slider__mask” xmlns=”http://www.w3.org/2000/svg” xmlns:xlink=”http://www.w3.org/1999/xlink” viewBox=”0 0 1920 1080″ width=”0″ height=”0″> <defs>…

Hướng dẫn thêm thống kê truy cập tháng trước vào block statics nukeviet
Hướng dẫn viết block hiển thị thống kê truy cập theo tháng Thêm phần code PHP dưới đây vào block global.counter.php phía dưới $xtpl->assign(‘IMG_PATH’, NV_STATIC_URL . ‘themes/’ . $block_theme…

Hướng dẫn thêm active vào menu
VNCODE hôm nay xin chia sẽ đến mọi người cách để nhận diện thẻ active cho menu của NUKEVIET. NUKEVIET CMS là hệ quản trị nội dung…

Hướng dẫn thêm đọc bằng audio vào module news nukeviet
Hướng dẫn tạo nút audio tại nukeviet Thêm đoạn code phía dưới vào detail.tpl tìm file (DETAIL.publtime) <div class=”col-md-6″> <span class=””>{DETAIL.publtime}</span> Đọc bằng audio <a onclick=”speek()”><em id=”chay”…

Module slider gallery logo nukeviet 4.x
Module slider gallery logo được phát triển lại từ module slider của nukeviet, gồm những chức năng chạy slider các hình ảnh logo khách hàng hiển thị…

Top 10 những framework date time html thường được sử dụng
Dưới đây là danh sách các kiểu framework Date Time khác nhau bạn có thể sử dụng trong HTML: 1. MOBISCROLL Thư viện này đã quá nổi…