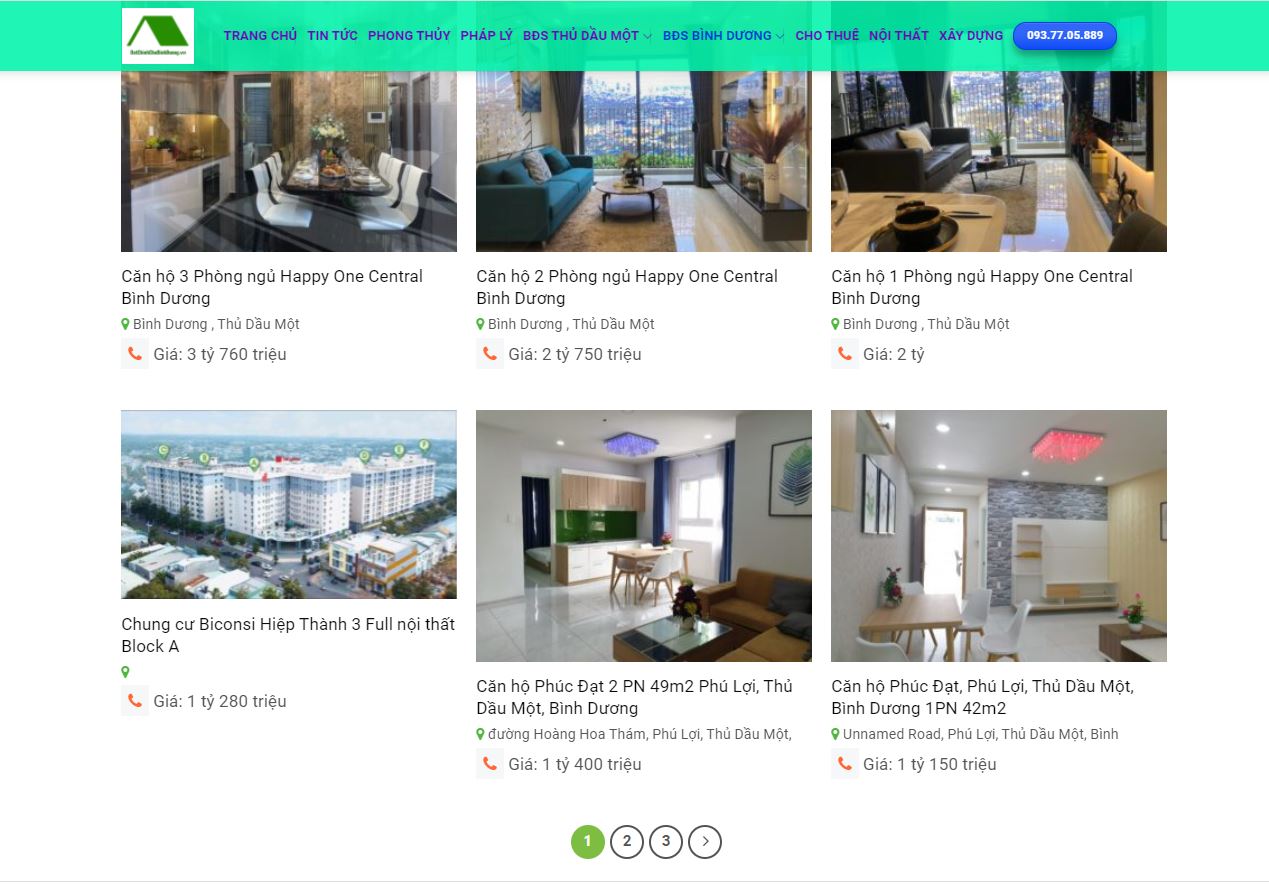
Cách tạo menu đa cấp đơn giản – nukeviet
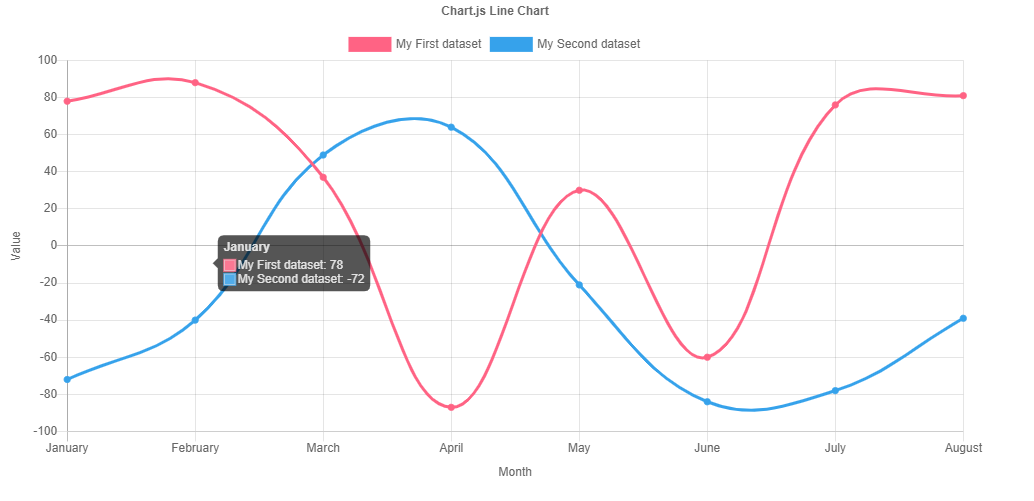
Xem Thêm : Hướng dẫn tạo Line Chart thật dễ dàng với Chartjs
1. Copy dòng code dưới đây ở dòng 219.
if($tree != null){
$xtpl->parse('tree.submenu');
}
2. thay đổi toàn bộ code <!– BEGIN: tree –><!– END: tree –> submenu
<!-- BEGIN: tree -->
<li class="html_content">
<a title="{MENUTREE.note}" href="{MENUTREE.link}" class="sf-with-ul"{MENUTREE.target}>{MENUTREE.title_trim}</a>
<!-- BEGIN: submenu --><span class="fa arrow expand"></span><!-- END: submenu -->
<!-- BEGIN: tree_content -->
<ul>
{TREE_CONTENT}
</ul>
<!-- END: tree_content -->
</li>
<!-- END: tree -->
Mong bài viết giúp ích được các bạn phần nào trong thiết kế Web. Hãy nhấn nút like và share để mọi người cùng học hỏi kiến thức mới nhé. Cảm ơn các bạn đã quan tâm VNCODE.
Nguồn: https://vncode.info
Danh mục: Thủ Thuật Chia Sẻ Hay